CoinPayments API Documentation
Download OpenAPI specification:Download
Welcome to CoinPayments API documentation!
This documentation applies to the New V2 Platform. If your dashboard matches the screenshot shown here, please refer to the legacy platform documentation.

IMPORTANT: This documentation contains the most recent versions of the public API endpoints.
For all v2 endpoints the corresponding v1 versions are still operable and will not be deprecated. For the definition of the older versions and custom endpoints, please, see Extended CoinPayments API Documentation.
CoinPayments API is a RESTful JSON API for interacting with blockchains,
accessed via HTTPS requests from the domain https://a-api.coinpayments.net/api.
The Coinpayments API documentation defines a standard, language-agnostic interface to the CoinPayments API. The platform allows merchants to integrate the payment system into their own websites or applications, enabling their customers to pay for goods or services with cryptocurrency. The API documentation provides the necessary information for developers to integrate the payment system into their own platforms, including details on how to authenticate requests, what parameters to include in requests. response schemas, error handling, and implementation examples. Overall, the API is designed to provide a simple and secure way for merchants to accept cryptocurrency payments from their customers. Within this documentation you'll find everything you need to leverage CoinPayments for your service.
While reviewing the documentation, it is advised to explore requests within Postman.
View the following page for more information on Getting started with Postman.
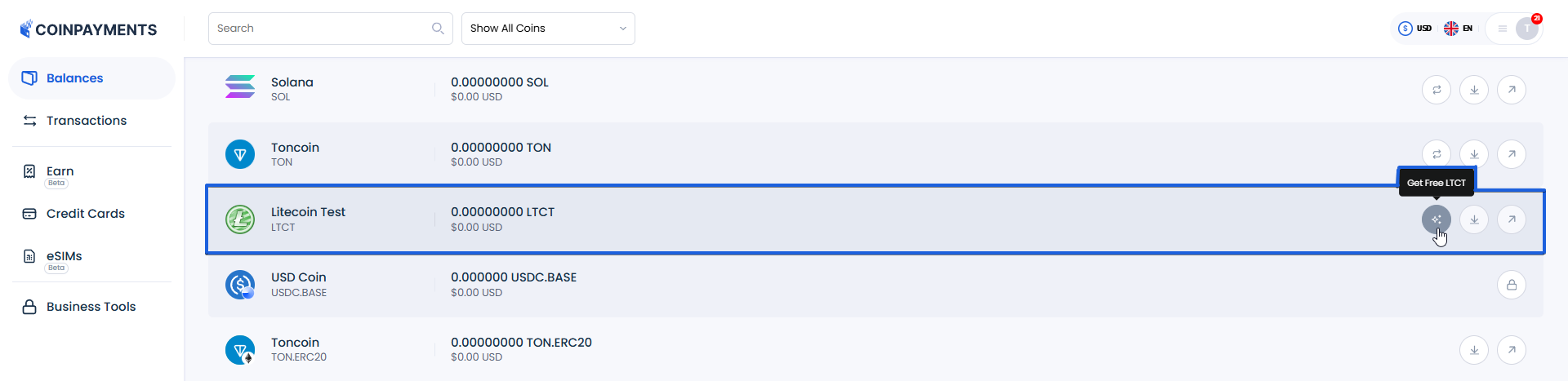
To create test transactions, you can use LTCT coins.
To claim LTCT, click on the "Get Free LTCT" button next to the corresponding coin balance within the CoinPayments dashboard.

CoinPayments provides a multi-currency wallet that enables businesses and individuals to store, send, and receive a wide range of digital currencies and tokens. The free-to-set-up wallet is available on web and mobile, enabling account management online and on the go. Generate versatile invoices for a wide range of cryptocurrencies with real-time updates on payment status.
Some of the key features of the system include:
In this section you will find ready-made code examples for the most frequent use-cases.
See examples of how to create invoices with CPS API:
QR Code Generation
A merchant can simplify the payment process for the buyer by incorporating payment details like payment amount, currency and payment address into a QR code. Below is an example of a script to create a QR code:
<div id="canvas"></div>
<script type="text/javascript" src="https://unpkg.com/qr-code-styling@1.5.0/lib/qr-code-styling.js"></script>
<script type="text/javascript">
const generateQRData = (currency, address, tag, amount) => {
switch (currency.name) {
case 'Bitcurrency SV':
return `bitcurrency:${address}?sv&amount=${amount}`;
case 'Tether USD (Omni)':
return `bitcurrency:${address}?amount=${amount}&req-asset=${currency.id}`;
case 'BinanceCoin':
return `bnb:${address}?sv&amount=${amount}&req-asset=${currency.id}`;
case 'Tether USD (ERC20)':
return `ethereum:${address}?value=${amount}&req-asset=${currency.id.slice(currency.id.indexOf(':') + 1)}`;
case 'Tether USD (TRC20)':
return `tron:${address}?value=${amount}&req-asset=${currency.id.slice(currency.id.indexOf(':') + 1)}`;
default:
return `${currency?.name?.toLowerCase().replace(/ /g, '')}:${address}?amount=${amount}${tag ? `&tag=${tag}` : ''}`;
}
};
const color = "#2A5ED5";
const corner = "#000000";
const margin = 5;
const qrCode = new QRCodeStyling({
width: 200,
height: 200,
dotsOptions: {
color: color,
type: "square"
},
backgroundOptions: {
color: "transparent",
gradient: null
},
cornersSquareOptions: {
type: "square",
color: corner
},
cornersDotOptions: {
type: "square",
color: corner
},
imageOptions: {
crossOrigin: "anonymous",
imageSize: 0.5,
margin: margin
}
});
qrCode.append(document.querySelector('#canvas'));
qrCode.update({
data: generateQRData(currency, address, tag, amount)
});
</script>
Withdrawals and Deposits
See our C# example of a webhook for a deposit transaction.
Also, see how to prove the authentication of the webhook received from CPS here.
Invoices
Here you can find an example of how to check all the available webhook subscriptions for invoices and prove their authentication in PHP.
See this C# V2 API example to learn how to check the current blockchain network fee for a particular cryptocurrency.
This section provides an overview of the common errors that you may encounter when utilizing the CoinPayments API. By familiarizing yourself with these errors, you will be better equipped to handle potential issues and troubleshoot effectively. Understanding these errors will contribute to a smoother integration process and ensure a more seamless payment experience for your users.
Unauthorized (401)
This error occurs when user authorization fails due to an invalid API signature.
Common issues causing this error:
- An invalid
clientIdorclientSecret. - The integration has been deleted on the dashboard.
- The API signature is not constructed properly.
Please see Authenticating with the API and Generating API request signature for more information.
Bad Request (400)
This error occurs when there is an issue validating the provided data for the requested resource.
Ensure you are sending all required parameters with the correct type by referencing the specific route documentation.
Within the API response you will find a description of the applicable validation error for the request.
Insufficient Funds
This error can occur when withdrawing funds to an external address, or when converting currencies.
This is caused by the user's wallet not having a sufficient balance to cover the transaction amount and any applicable fees.
Invalid Address
When creating a transaction for a withdrawal or conversion, if the provided address is not valid or formatted correctly, this error is triggered. Users should ensure the address they provided follows the required format.
Examples of valid addresses:
Valid UTXO-Based Coin Addresses:
- Bitcoin (BTC):
1BvBMSEYstWetqTFn5Au4m4GFg7xJaNVN2 - Bitcoin Cash (BCH):
bitcoincash:qr7uq7uvujmzhcv29tw92q0hs7fwpht4fvl4a4kj9a - Litecoin (LTC):
LZx9pzGfH6mKSzVsJZnryeVrRzt6X8uZ9r
Valid Token Coin Addresses:
- Ethereum (ETH):
0x7E5F4552091A69125d5DfCb7b8C2659029395Bdf - ERC-20 Tokens (e.g., DAI, USDT):
0x6B175474E89094C44Da98b954EedeAC495271d0F
Invalid or Unsupported Currency
This error occurs when the API request involves an invalid or unsupported currency.
Please see Supported Currencies for more information.
The API has a default rate limit of 70 requests per second.
Rate limits have been implemented to prevent abuse and ensure the stability and optimal performance of our systems.
If you are encountering issues with this limitation, please Contact us to discuss your integration further.
The CoinPayments API uses a hash-based message authentication code (HMAC) in Base64 format that employs the SHA-256 algorithm to authenticate requests.
The client generates a unique HMAC signature for each request using the client secret and incorporating the following request data:
\ufeff(Byte Order Mark)- HTTP method
- URL
- Integration Client ID
- Timestamp (UTC ISO)
- Request payload (JSON)
See the Generate API Signature section for more information.
Note: Limited select endpoints do not require authentication. (currencies, rates, fees)
Every client secret is associated with an integration created on the CoinPayments dashboard.
In order to send a properly authenticated request to the CoinPayments API, the following headers must be present:
X-CoinPayments-Client- The integration client id.
X-CoinPayments-Timestamp- The current timestamp in ISO format (excluding milliseconds and timezone).
X-CoinPayments-Signature- A unique signature for each request, generated with the client secret.
- See the Generate API Signature section for more information.
Prerequisites
- Create a CoinPayments account
- Log in to your CoinPayments account
- Verify your business account
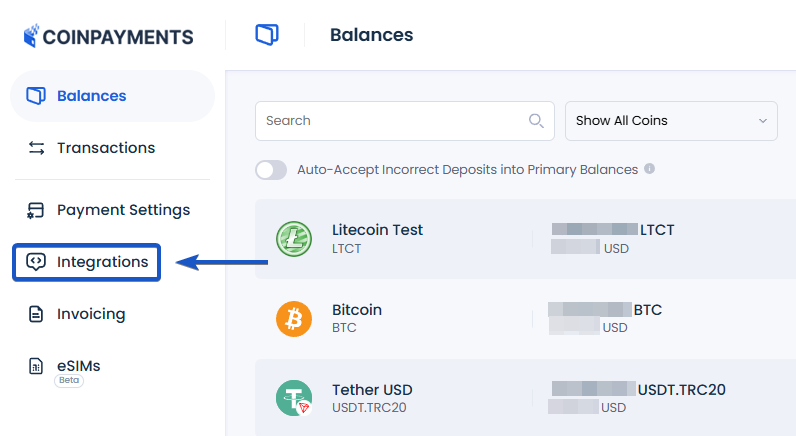
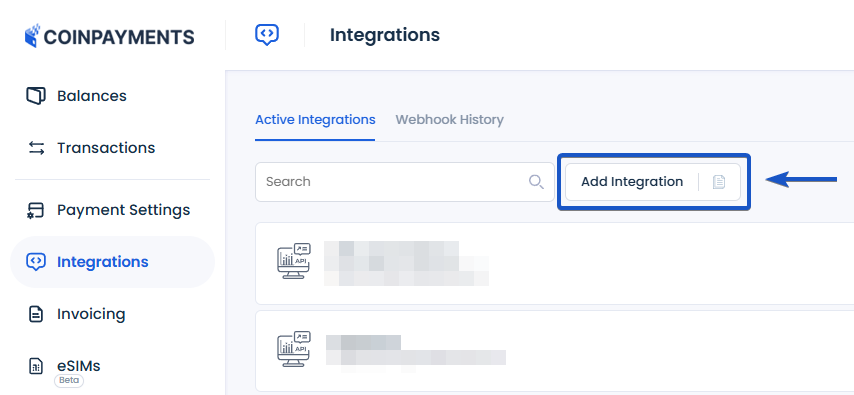
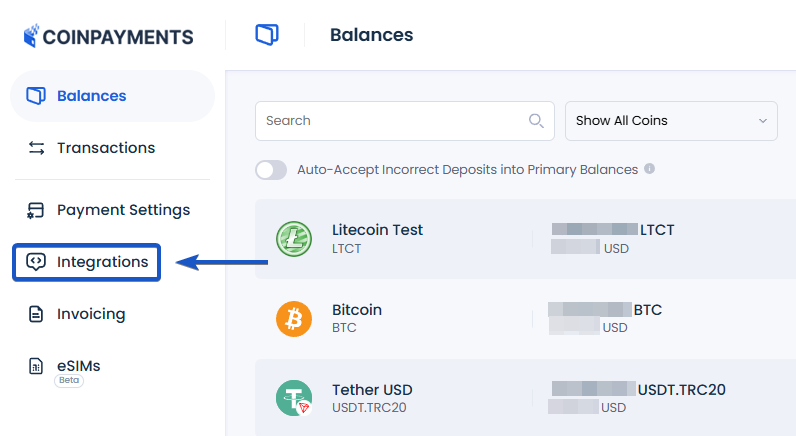
1.) Navigate to the Integrations page

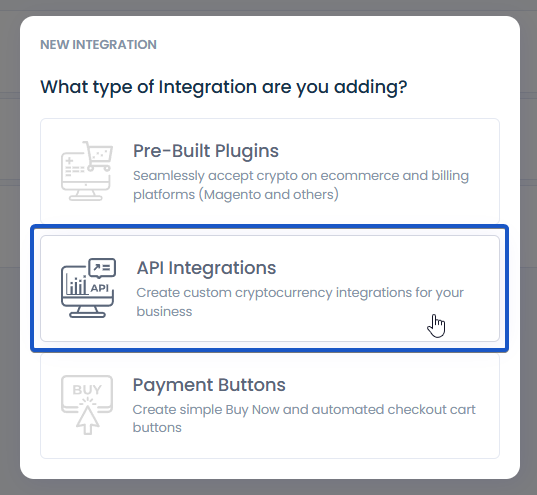
2.) Select "Add Integration"

3.) Select "API Integrations"

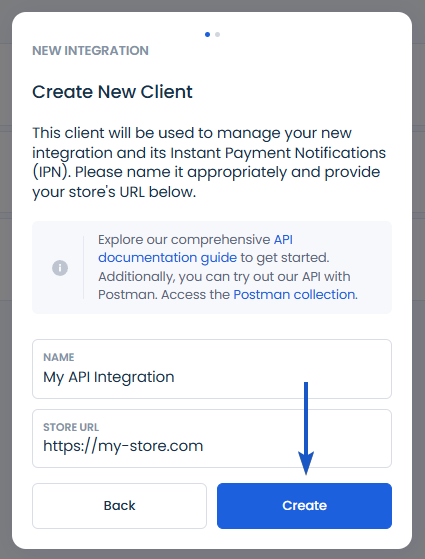
4.) Provide integration information
Define the integration name and provide your store URL.

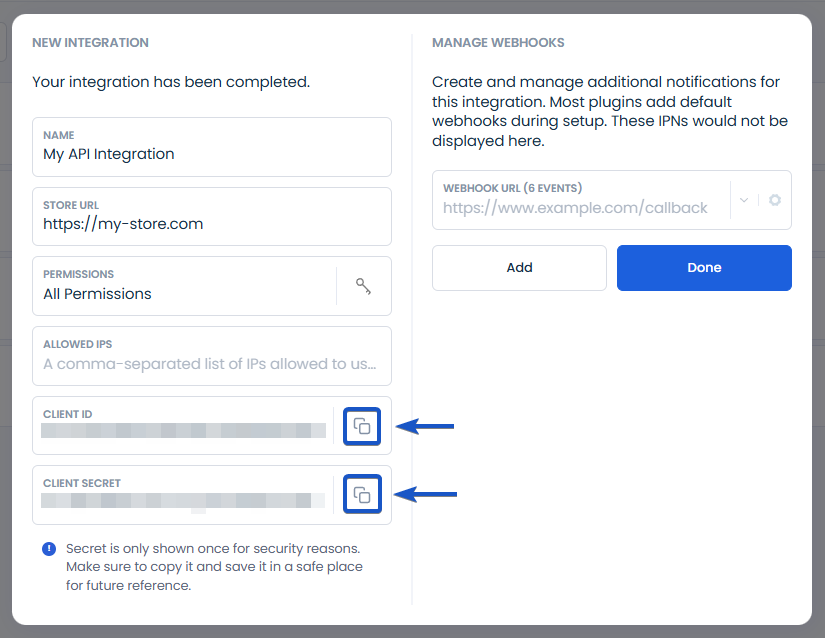
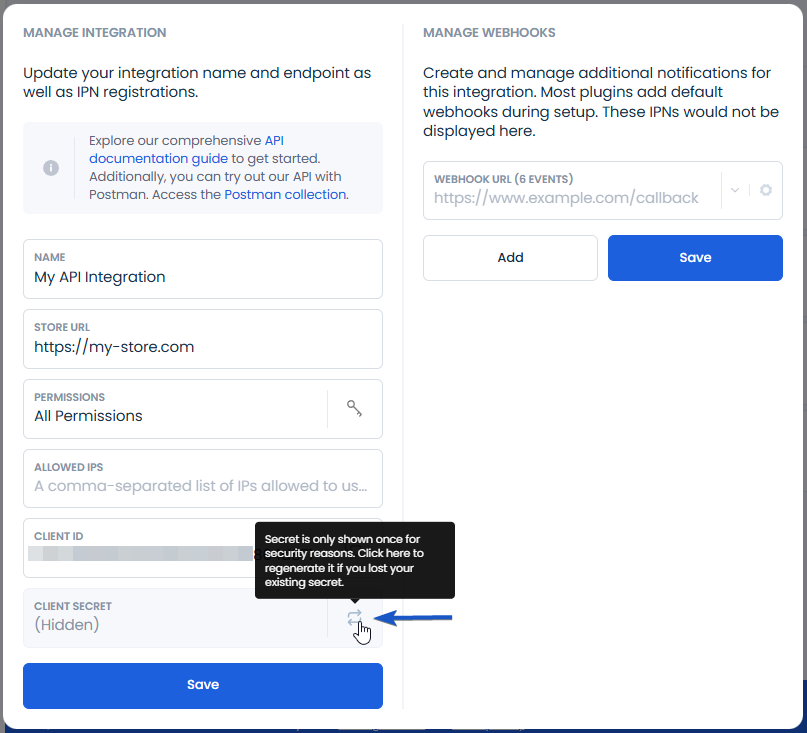
5.) Review new integration information

Warning: The client secret is only displayed once. It is strongly recommended to save your credentials after they are shown to you.
If you lose your credentials, you can regenerate your client secret, invalidating all existing sessions.
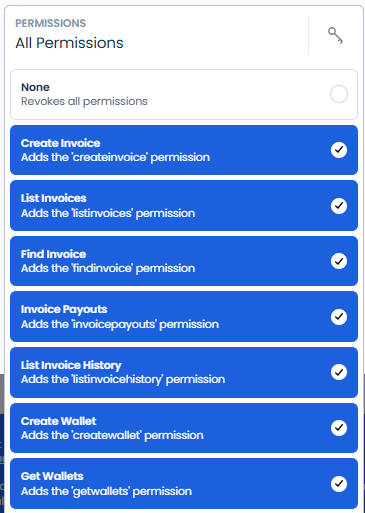
6.) Optional: Configure Permissions
Limit the scope of authorized resources and operations this integration has access to.

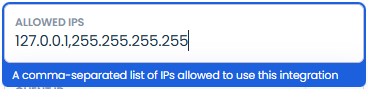
7.) Optional: Define Allowed IPs
You can define a set of IP addresses that are allowed to make requests utilizing this integration. By default any IP address is allowed.

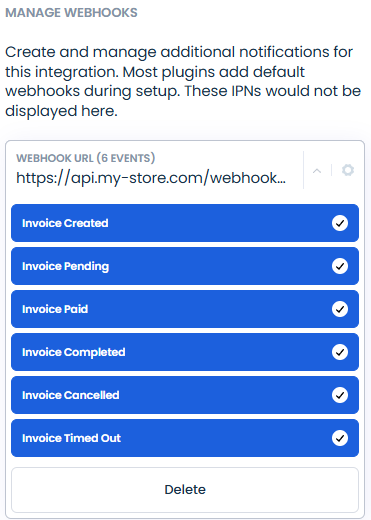
8.) Optional: Configure Webhooks
Specify the webhook endpoint and configure desired events to be received.
See the webhooks section for more information.

Prerequisites
- CoinPayments API Integration
- Integration Client ID
- Integration Client Secret
1.) Construct the unique request message
Concatenate the following data together to form the unique request message:
\ufeff(Byte Order Mark)- HTTP method
- URL
- Integration Client ID
- Timestamp (UTC ISO)
- Request payload (JSON)
2.) Hash the message using SHA-256, with the client secret as the key.
3.) Base64 encode the resulting SHA-256 hash.
4.) Use the Base64-encoded value in the X-CoinPayments-Signature header.
Example: Generate API Signature
The following example is written in Node.js.
import { createHmac } from 'node:crypto';
import axios from 'axios';
// Pull sensitive data from environment.
const integration = {
clientId: process.env.INTEGRATION_CLIENT_ID,
clientSecret: process.env.CLIENT_SECRET
};
// Retrieve the current date in UTC ISO format (excluding milliseconds and timezone)
const isoDate = new Date().toISOString().split('.')[0]; // i.e. 2025-03-01T02:30:00
// Define request method, URL, and payload.
const request = {
method:'POST',
url: 'https://a-api.coinpayments.net/api/v1/merchant/wallets',
data: {
currencyId: 2,
label: 'Online Shop Wallet',
webhookUrl: 'https://api.my-store.com/webhooks/endpoint',
}, // or null
headers: {
'X-CoinPayments-Client': integration.clientId,
'X-CoinPayments-Timestamp': isoDate,
'X-CoinPayments-Signature': '' // generated below
}
}
// Convert payload to JSON string, if absent, an empty string ('').
const payloadMessage = request.data ? JSON.stringify(request.data) : '';
// Construct the unique request message
const message = `\ufeff${request.method}${request.url}${integration.clientId}${isoDate}${payloadMessage}`;
// Hash the message using SHA-256, digesting in Base64.
const signature = createHmac('sha256', integration.clientSecret)
.update(message)
.digest('base64');
// Set request header.
request.headers['X-CoinPayments-Signature'] = signature;
// Send API request.
axios(request)
.then((response) => console.log(response.data))
.catch((err) => console.log(`Error code: ${err.status}`));
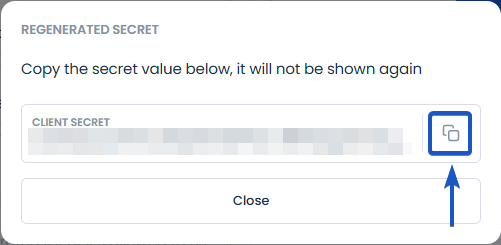
If you lose access to your integration credentials, you can regenerate the client secret.
Keep in mind that this will invalidate all existing sessions for this integration.
1.) Navigate to the integrations page

2.) Select the integration

3.) Reset the integration's client secret

4.) Copy and save the new client secret

Getting started with Postman is simple:
- Clone our API collection.
- Provide the
clientIdandclientSecretfrom your API integration. - Review route documentation and start interfacing with CoinPayments!
Currency identifiers are assigned internally by CoinPayments to each coin and token that the system supports.
currencyId fields are used commonly throughout the CoinPayments API. Relevant /currencies endpoints have been exposed to alow merchants to view the list of available cryptocurrencies within the system and evaluate their capabilities.
To enable interfacing with multiple tokens on the same blockchain, each token id will be the base coin id combined with the smart contract address.
For tokens, the currency id format is as follows: {coinId}:{smartContractAddress}
i.e. for ERC20 USDT on the Ethereum chain (id 4), the currency id would return 4:0xdac17f958d2ee523a2206206994597c13d831ec7
List currencies and their capabilities V2
Returns a page of the supported currencies on the CoinPayments.com platform, by default ordered by their rank on CoinPayments.com.
query Parameters
Ok
Bad Request
- curl
- Node.js
- JavaScript
- PHP
- Python
- 200
[- {
- "id": "1",
- "type": "crypto",
- "symbol": "BTC",
- "name": "Bitcoin",
- "logo": {
- "imageUrl": "string",
- "vectorUrl": "string"
}, - "decimalPlaces": 0,
- "rank": 0,
- "status": "active",
- "capabilities": "string",
- "requiredConfirmations": 0,
- "isEnabledForPayment": true
}
]Get currency by Id V2
Get currency information by currency Id in the CoinPayments system
Success status code ( 200 )
currency not found
- curl
- Node.js
- JavaScript
- PHP
- Python
- 200
{- "id": "1",
- "type": "crypto",
- "symbol": "BTC",
- "name": "Bitcoin",
- "logo": {
- "imageUrl": "string",
- "vectorUrl": "string"
}, - "decimalPlaces": 0,
- "rank": 0,
- "status": "active",
- "capabilities": "string",
- "requiredConfirmations": 0,
- "isEnabledForPayment": true
}Get latest block number by currency V2
Get the latest blockchain block number by currency Id
Success status code ( 200 )
Bad request
- curl
- Node.js
- JavaScript
- PHP
- Python
- 200
{- "currencyId": "1",
- "latestBlockNumber": 773862
}Get the required confirmations for each currency V2
Get required confirmations for each currency.
Success status code ( 200 )
Bad request
- curl
- Node.js
- JavaScript
- PHP
- Python
- 200
[- {
- "currencyId": "string",
- "currencySymbol": "string",
- "confirmationsCount": 0
}
]Gets a list of all possible currency conversions V2
Gets a list of all possible currency conversions
Success status code ( 200 )
Bad request
- curl
- Node.js
- JavaScript
- PHP
- Python
- 200
[- {
- "from": "4",
- "fromSymbol": "string",
- "to": "6",
- "toSymbol": "string"
}
]Gets minimum and maximum amounts for currency conversions V2
Gets minimum and maximum amounts for a conversion pair in the "from" currency
Success status code ( 200 )
Bad request
- curl
- Node.js
- JavaScript
- PHP
- Python
- 200
{- "min": 462945000,
- "max": 6939885265000
}Get merchant currencies V1
Gets the merchant's currently accepted currencies. Currencies that are ranked (ordered) will be returned at the top of the list.
Success (200)
Unauthorized
Forbidden
- curl
- Node.js
- JavaScript
- PHP
- Python
- 200
{- "items": [
- {
- "currency": {
- "id": "1",
- "type": "crypto",
- "symbol": "BTC",
- "name": "Bitcoin",
- "logo": {
- "imageUrl": "string",
- "vectorUrl": "string"
}, - "decimalPlaces": 0,
- "rank": 0,
- "status": "active",
- "capabilities": "string",
- "requiredConfirmations": 0,
- "isEnabledForPayment": true
}, - "payoutFrequency": "normal",
- "order": 0,
- "discountPercent": 0,
- "markupPercent": 0,
- "payoutConfigurations": {
- "currencyId": "string",
- "address": "string",
- "walletId": "string"
}, - "switcherStatus": "enabled"
}
], - "paging": {
- "cursor": {
- "before": "string",
- "after": "string"
}, - "limit": 0,
- "first": "string",
- "next": "string",
- "previous": "string",
- "last": "string"
}
}Conversion rates between currencies V2
Returns the currency conversion rates for the specified from currencies converted to the specified to currencies.
Success status code ( 200 )
Bad request
- curl
- Node.js
- JavaScript
- PHP
- Python
- 200
{- "items": [
- {
- "baseCurrencyId": "1",
- "baseSymbol": "string",
- "quoteCurrencyId": "string",
- "quoteSymbol": "string",
- "rate": "string"
}
]
}Returns currency and its current network fee on the blockchain V2
Returns a currency supported on the CoinPayments.com platform with its current network fee on the blockchain.
Ok - blockchain fee for the currency
Unauthorized
Forbidden
- curl
- Node.js
- JavaScript
- PHP
- Python
CoinPayments provides merchants with the flexibility to create and manage wallets either through the user-friendly dashboard or via API requests.
The Wallets API provides a set of endpoints that enable merchants to:
- Create new wallets and addresses for each coin supported by the platform.
- Initiate spend requests for withdrawals or currency conversions.
- Execute wallet consolidation via the Wallets Consolidation API.
- Retrieve wallet, address, and transaction statuses.
With this powerful functionality, merchants have extensive control and flexibility in managing their cryptocurrency wallets, catering to the specific needs of their business.
UI vs API Wallets
Wallets created on the CoinPayments dashboard cannot be accessed or managed through the API.
You will need to create a new wallet to utilize the Wallets API.
If you need to migrate from a UI wallet to an API wallet, you can sweep funds between the two wallets.
NOTE: Wallets can only be accessed/managed by the integration it was created by.
When creating a wallet via the CoinPayments API, you may set the usePermanentAddresses field to designate whether the wallet addresses should be temporary (default) or permanent.
For most operations, CoinPayments defaults to assigning a temporary address. When an address' designated function is complete (e.g., an invoice is marked as completed) or after a predefined inactivity timeout, the address is recycled back into the system pool. Any remaining balance on the address at the time of recycling is automatically credited to your account.
The primary benefit of using temporary addresses is the potential for reduced fees, facilitated by CoinPayments' internal system logic. However, if your application requires assigning a unique, persistent address to each customer, leveraging permanent addresses is the appropriate solution. Funds accumulated by permanent addresses can be swept (consolidated) as needed.
Permanent addresses are immediately available to receive funds upon creation. However, a one-time activation fee is incurred when initiating the first fund sweep operation or withdrawal from a specific permanent address. While this activation fee represents an initial cost, subsequent withdrawals or sweeps from activated permanent addresses are typically more economical for repeated use compared to temporary addresses.
UTXO (Unspent Transaction Output) addresses inherently facilitate fund accumulation. This characteristic enables potential reductions in network fees when withdrawing funds in bulk. CoinPayments refers to UTXO addresses created via the API as "permanent addresses".
internalReceive- receiving funds from within the CoinPayments system;utxoExternalReceive- receiving UTXO funds from an external source;accountBasedExternalReceive- receiving funds from external account-based addresses;externalSpend- sending funds to an external address;internalSpend- sending funds from one CoinPayments user to another;sameUserSpend- sending funds from one wallet to another for the same CoinPayments user;sameUserReceive- receiving funds from one wallet to another for the same CoinPayments user;accountBasedExternalTokenReceive- receiving tokens from external account-based transfers;accountBasedTokenSpend- sending account-based tokens to external address;conversion- converting funds between user wallets;autoSweeping- funds swept automatically to an external wallet by the auto-sweeping feature;receiveTestFundsFromPool- receiving test funds;returnTestFundsToPool- returning test fund;unknown- transaction state unknown.
created- initiated withdrawal, tx is not on the blockchain yet;pending- detected tx on the blockchain, tx awaiting required confirmations;processing- tx validation state is being processed;completed- tx has been put on chain, can be detected in the blockchain mempool (or an internal withdrawal is completed);expired- tx was not confirmed and has expired;failed- tx has failed;confirmedOnBlockchain- tx received all required confirmations on the blockchain, withdrawal/deposit is completed;pendingReceive- awaiting incoming deposit, tx is on chain, awaiting required confirmations;failedOnBlockchain- tx has not received required amount of confirmations;cancelled- tx has been cancelled;rejected- tx has been rejected by party;unknown- tx status unknown.
Merchants often leverage custom scripts for receiving customer payments, such as subscription renewals or account top-ups (e.g., funding a casino account). To enhance this process, you can embed deposit details (amount, currency, address) into a QR code. This method simplifies payment execution for customers and significantly reduces the likelihood of errors when transferring funds.
See this code example for QR code generation.
Create wallet V2
Creates new wallet by currency Id. Note: you can get the currency Id from the Сurrencies API.
Request Body schema: application/jsonrequired
Create wallet payload
Success
Unauthorized
Forbidden
- Payload
- curl
- Node.js
- JavaScript
- PHP
- Python
{- "currency": "4:0x152649ea73beab28c5b49b26eb48f7ead6d4c898",
- "label": "John's wallet",
- "usePermanentAddresses": true
}- 200
{- "walletId": "0a54b29f-51cb-44a8-9bed-111c5cb1b335",
- "address": "LaN1Vy2FugxWiAyMc8ipKe6Hcnh3mcKuym"
}Get Wallets V2
Retrieves a list of wallets with their balances, addresses, statuses and other info.
OK
Wallet not found
- curl
- Node.js
- JavaScript
- PHP
- Python
- 200
[- {
- "walletId": "0a54b29f-51cb-44a8-9bed-111c5cb1b335",
- "walletType": [
- "singleSigCryptoWallet"
], - "currencyId": 1,
- "isActive": true,
- "isLocked": true,
- "label": "John's wallet",
- "depositAddress": "0x9939b7b208012cd0395d1411272be6e34c04af7b",
- "confirmedBalance": {
- "value": "string",
- "currencyId": "string",
- "currencySymbol": "string"
}, - "unconfirmedBalance": {
- "value": "string",
- "currencyId": "string",
- "currencySymbol": "string"
}, - "confirmedNativeBalance": {
- "value": "string",
- "currencyId": "string",
- "currencySymbol": "string"
}, - "unconfirmedNativeBalance": {
- "value": "string",
- "currencyId": "string",
- "currencySymbol": "string"
}, - "isVaultLocked": true,
- "vaultLockoutEndDateTime": "2023-07-04T22:21:41.535Z",
- "hasPermanentAddresses": true,
- "hasActiveAddress": true,
- "clientId": "string"
}
]- curl
- Node.js
- JavaScript
- PHP
- Python
- 200
{- "walletId": "0a54b29f-51cb-44a8-9bed-111c5cb1b335",
- "walletType": [
- "singleSigCryptoWallet"
], - "currencyId": 1,
- "isActive": true,
- "isLocked": true,
- "label": "John's wallet",
- "depositAddress": "0x9939b7b208012cd0395d1411272be6e34c04af7b",
- "confirmedBalance": {
- "value": "string",
- "currencyId": "string",
- "currencySymbol": "string"
}, - "unconfirmedBalance": {
- "value": "string",
- "currencyId": "string",
- "currencySymbol": "string"
}, - "confirmedNativeBalance": {
- "value": "string",
- "currencyId": "string",
- "currencySymbol": "string"
}, - "unconfirmedNativeBalance": {
- "value": "string",
- "currencyId": "string",
- "currencySymbol": "string"
}, - "isVaultLocked": true,
- "vaultLockoutEndDateTime": "2023-07-04T22:21:41.535Z",
- "hasPermanentAddresses": true,
- "hasActiveAddress": true,
- "clientId": "string"
}Create address for an existing wallet V2
This endpoint creates a new address under the wallet with the specified ID. The walletIdStr parameter is a required path parameter that identifies the target wallet. The request body is optional, but if included, it can contain a label field to provide a label for the new address. The response to a successful request returns a 201 Created status code and an object containing the address and the address ID.
Success
Unauthorized
Forbidden
- Payload
- curl
- Node.js
- JavaScript
- PHP
- Python
{- "label": "shop tests address",
}- 200
{- "addressId": "0a54b29f-51cb-44a8-9bed-111c5cb1b335",
- "networkAddress": "LNUPQLeQFfF67RtH1dqFBiwJhYBNZCW7pm",
- "rentedTill": "2024-08-14T16:48:38"
}Get wallet addresses V2
Retrieves a list of wallet addresses
OK
Wallet not found
- curl
- Node.js
- JavaScript
- PHP
- Python
- 200
[- {
- "addressId": "string",
- "label": "string",
- "address": "string",
- "rentedTill": "string"
}
]Get Address of the Wallet by Id V2
Retrieves address by wallet and address Ids
OK
Unauthorized
Forbidden
- curl
- Node.js
- JavaScript
- PHP
- Python
- 200
{- "addressId": "0a54b29f-51cb-44a8-9bed-111c5cb1b335",
- "label": "string",
- "address": "string",
- "notificationUrl": "string",
- "rentedTill": "string"
}Get wallet transactions V2
Retrieves a list of all wallet transactions
Ok
Unauthorized
Forbidden
- curl
- Node.js
- JavaScript
- PHP
- Python
- 200
[- {
- "id": "3fa85f64-5717-4562-b3fc-2c963f66afa6",
- "dateCreated": "2022-10-05T08:39:41.494Z",
- "dateCompleted": "2022-10-05T08:40:41.494Z",
- "fromOwnerId": "3fa85f64-5717-4562-b3fc-2c963f66afa6",
- "fromWalletId": "3fa85f64-5717-4562-b3fc-2c963f66afa6",
- "toWalletId": "3fa85f64-5717-4562-b3fc-2c963f66afa6",
- "spendRequestId": "3fa85f64-5717-4562-b3fc-2c963f66afa6",
- "fromCurrencyId": "1",
- "fromCurrencySymbol": "string",
- "toCurrencyId": "2",
- "toCurrencySymbol": "string",
- "fromAmount": "0.22390234",
- "toAmount": "0.13448434",
- "coinpaymentsFee": "0.000012",
- "coinPaymentsFeeCurrency": "string",
- "coinPaymentsFeeCurrencySymbol": "string",
- "blockchainFee": "0.00000032",
- "blockchainFeeCurrency": "string",
- "blockchainFeeCurrencySymbol": "string",
- "transactionStatus": "created",
- "transactionType": "externalSpend",
- "memo": "This payment is for...",
- "fromAddress": "1AYASDI34W2W2SIFFRE32452S1Q",
- "toAddress": "1AYASDI34W2W2SIFFRE32452S1Q",
- "txHash": "9d9dd1f6f4a62388797e6beeb76c1a3c34d41942303ce6fb49177d3c88a74d11",
- "outputIndex": 1,
- "blockNumberTxAppearedAt": 0,
- "supportTransactionId": "string",
- "confirmations": 2,
- "requiredConfirmations": 5,
- "fromAmountNative": "string",
- "toAmountNative": "string",
- "coinpaymentsFeeNative": "string",
- "blockchainFeeNative": "string",
- "nativeCurrency": "string",
- "nativeCurrencySymbol": "string",
- "isInvoicePaymentSend": true,
- "paymentType": "string",
- "convertedTxHash": "9d9dd1f6f4a62388797e6beeb76c1a3c34d41942303ce6fb49177d3c88a74d11"
}
]Get wallet transaction V2
Get a specific transaction of a wallet. This request requires the walletIdStr URL parameter. Additionally, there are two optional query parameters: transactionId and spendRequestId. For a valid request at least one of these parameters must be specified. If both transactionId and spendRequestId are specified, transactionId takes precedence. If only spendRequestId is provided, the first transaction that matches the spendRequestId will be returned.
Ok
Wallet not found
- curl
- Node.js
- JavaScript
- PHP
- Python
- 200
{- "id": "3fa85f64-5717-4562-b3fc-2c963f66afa6",
- "dateCreated": "2022-10-05T08:39:41.494Z",
- "dateCompleted": "2022-10-05T08:40:41.494Z",
- "fromOwnerId": "3fa85f64-5717-4562-b3fc-2c963f66afa6",
- "fromWalletId": "3fa85f64-5717-4562-b3fc-2c963f66afa6",
- "toWalletId": "3fa85f64-5717-4562-b3fc-2c963f66afa6",
- "spendRequestId": "3fa85f64-5717-4562-b3fc-2c963f66afa6",
- "fromCurrencyId": "1",
- "fromCurrencySymbol": "string",
- "toCurrencyId": "2",
- "toCurrencySymbol": "string",
- "fromAmount": "0.22390234",
- "toAmount": "0.13448434",
- "coinpaymentsFee": "0.000012",
- "coinPaymentsFeeCurrency": "string",
- "coinPaymentsFeeCurrencySymbol": "string",
- "blockchainFee": "0.00000032",
- "blockchainFeeCurrency": "string",
- "blockchainFeeCurrencySymbol": "string",
- "transactionStatus": "created",
- "transactionType": "externalSpend",
- "memo": "This payment is for...",
- "fromAddress": "1AYASDI34W2W2SIFFRE32452S1Q",
- "toAddress": "1AYASDI34W2W2SIFFRE32452S1Q",
- "txHash": "9d9dd1f6f4a62388797e6beeb76c1a3c34d41942303ce6fb49177d3c88a74d11",
- "outputIndex": 1,
- "blockNumberTxAppearedAt": 0,
- "supportTransactionId": "string",
- "confirmations": 2,
- "requiredConfirmations": 5,
- "fromAmountNative": "string",
- "toAmountNative": "string",
- "coinpaymentsFeeNative": "string",
- "blockchainFeeNative": "string",
- "nativeCurrency": "string",
- "nativeCurrencySymbol": "string",
- "isInvoicePaymentSend": true,
- "paymentType": "string",
- "convertedTxHash": "9d9dd1f6f4a62388797e6beeb76c1a3c34d41942303ce6fb49177d3c88a74d11"
}Create spend or convert request V2
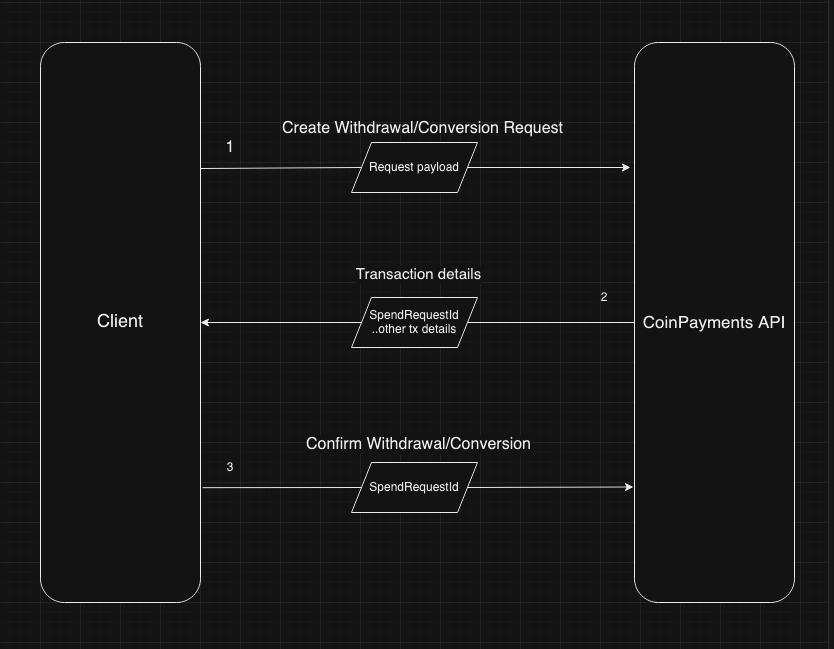
Spend requests allow users to initiate a withdrawal or conversion transaction. Both features follow a two-step process:
1- Create spend request: This endpoint will create a spend request, with a response containing a preview of the transaction,
including any applicable fees. The request will then need to be confirmed before processed, utilizing the request.spendRequestId from the API's response.
2- Confirm spend request: This endpoint is used to confirm the pending spend request, which allows the merchant to review and verify the transaction. Once confirmed, the transaction will be published to the blockchain.
NOTE: The create spend request endpoint can also be used to convert cryptocurrencies.
IMPORTANT: When sending funds to an address, make sure that the destination address matches the token/coin that you are crediting. If the currencies do not match, this may result in funds being stuck in the network or even lost.
Here's a simplified flow chart explaining the withdrawal/conversion flow:

path Parameters
Request Body schema: application/jsonrequired
Withdrawal Request payload
Ok
Unauthorized
Forbidden
- Payload
- curl
- Node.js
- JavaScript
- PHP
- Python
{- "toAddress": "mtxASJZHNmGeUPQ3DxLvJeKja6Lh7TcJM9",
- "toCurrency": "6",
- "amount": "2.2",
- "amountCurrency": "5057, 4:0xdac17f958d2ee523a2206206994597c13d831ec7",
- "memo": "This payment is for...",
- "receiverPaysFee": false,
- "walletToPayFeeFrom": "string"
}- 200
{- "spendRequestId": "02741e6d-f5c5-43bb-8f08-9a523173cb42",
- "fromWalletId": "e0ac29cd-d2d2-4f27-8196-236fc75a1e31",
- "toAddress": "mmbYp8ziTBXxPJKM7ai74poX33fPqxwMWK",
- "fromCurrencyId": "1002",
- "fromCurrencySymbol": "string",
- "fromAmount": "2",
- "toCurrencyId": "1002",
- "toCurrencySymbol": "string",
- "toAmount": "2",
- "blockchainFee": "0.0001",
- "coinpaymentsFee": "0.0001",
- "memo": "This payment is for...",
- "walletToPayFeeFrom": "string"
}Confirm spend or convert request V2
Send a request to confirm the withdrawal or conversion
Accepted
Spend request not found or expired
- Payload
- curl
- Node.js
- JavaScript
- PHP
- Python
{- "spendRequestId": "string"
}- 404
{- "title": "string",
- "status": 400,
- "detail": "string",
- "instance": "string"
}The Wallets Consolidation API allows merchants to consolidate funds from multiple permanent addresses into a wallet balance of the same currency.
Withdrawing from permanent addresses requires consolidating individual address balances into a wallet balance. This consolidation process incurs specific fees:
- Activation Fee: A one-time fee applied per address upon its initial consolidation.
- Transfer Fee: A per-address fee applied to each consolidation transaction.
Automatic Consolidation via Spend Request
This method leverages the spend request endpoint to initiate both a withdrawal and the required address consolidation automatically.
By providing only the wallet and desired amount, the user delegates address selection to the CoinPayments system. The platform algorithmically determines the most efficient combination of addresses to consolidate, considering the withdrawal amount, address balances, and activation statuses to optimize the transaction.
This approach streamlines withdrawals, especially when specific address preservation (i.e. permanent address strategic funds) is not a requirement.
Manual Consolidation
This method grants merchants direct control over address selection for consolidation using specific endpoints designed for either single- or multi-wallet consolidation tasks.
- createWalletConsolidationV2 to consolidate select addresses within a single source wallet.
- createWalletsConsolidationV2 to consolidate select addresses from multiple same-currency wallets into a target wallet.
You can preview the consolidation, including potential fees, with this request.
This approach offers granular control over address consolidation, but requires additional effort for identification and input.
IMPORTANT: Manual consolidation must always target a wallet designated for temporary addresses.
The manual consolidation reference is available on our extended documentation site.
Get details of merchant wallet auto-consolidation V2
This endpoint displays details of the auto-consolidation from the balances of wallet addresses to the wallet balance. Such consolidation occurs as part of the withdrawal of the wallet balance, where merchant defers the decision which addresses to consolidate to CoinPayments. CoinPayments selects the optimal list of addresses for the withdrawal based on the amount that is to be withdrawn, the balances of the addresses and whether they are activated. The endpoint is applied only for account-based currency wallets that contain permanent addresses.
OK
Unauthorized
Forbidden
- curl
- Node.js
- JavaScript
- PHP
- Python
- 200
[- {
- "id": "3fa85f64-5717-4562-b3fc-2c963f66afa6",
- "dateCreated": "2022-10-05T08:39:41.494Z",
- "dateCompleted": "2022-10-05T08:40:41.494Z",
- "fromOwnerId": "3fa85f64-5717-4562-b3fc-2c963f66afa6",
- "fromWalletId": "3fa85f64-5717-4562-b3fc-2c963f66afa6",
- "toWalletId": "3fa85f64-5717-4562-b3fc-2c963f66afa6",
- "spendRequestId": "3fa85f64-5717-4562-b3fc-2c963f66afa6",
- "fromCurrencyId": "1",
- "fromCurrencySymbol": "string",
- "toCurrencyId": "2",
- "toCurrencySymbol": "string",
- "fromAmount": "0.22390234",
- "toAmount": "0.13448434",
- "coinpaymentsFee": "0.000012",
- "coinPaymentsFeeCurrency": "string",
- "coinPaymentsFeeCurrencySymbol": "string",
- "blockchainFee": "0.00000032",
- "blockchainFeeCurrency": "string",
- "blockchainFeeCurrencySymbol": "string",
- "transactionStatus": "created",
- "transactionType": "externalSpend",
- "memo": "This payment is for...",
- "fromAddress": "1AYASDI34W2W2SIFFRE32452S1Q",
- "toAddress": "1AYASDI34W2W2SIFFRE32452S1Q",
- "txHash": "9d9dd1f6f4a62388797e6beeb76c1a3c34d41942303ce6fb49177d3c88a74d11",
- "outputIndex": 1,
- "blockNumberTxAppearedAt": 0,
- "supportTransactionId": "string",
- "confirmations": 2,
- "requiredConfirmations": 5,
- "fromAmountNative": "string",
- "toAmountNative": "string",
- "coinpaymentsFeeNative": "string",
- "blockchainFeeNative": "string",
- "nativeCurrency": "string",
- "nativeCurrencySymbol": "string",
- "isInvoicePaymentSend": true,
- "paymentType": "string",
- "convertedTxHash": "9d9dd1f6f4a62388797e6beeb76c1a3c34d41942303ce6fb49177d3c88a74d11"
}
]CoinPayments exposes various endpoints within the Invoices API, enabling merchants to implement a crypto payment gateway on their platform to suit their specific needs. This allows customers to pay for goods and services in a wide selection of cryptocurrencies.
Primary use-cases within the Invoices API:
- Create invoice links for payment collection.
- Build custom white-label checkout solutions for your business.
- Create "Buy Now" buttons for express customer checkout.
Let us consider a subscription-based business model. Every month you need to send out an invoice to your users with the upcoming payment, and ultimately the ability to collect said payment in crypto. In order to automate this flow, you may want to use the CoinPayments API. Here are the steps to achieve this functionality:
- Create an invoice by making a request to
POST/merchant/invoices - Send invoice payment link to client based on the API response. (
invoice.link) - Check invoice status via configured webhooks,
GET/merchant/invoices?q=${invoice.id}, orGET/invoice/:id/payment-currenciues/:currencyId/status
NOTE: In order for this request to work as expected, the merchant must exclude the
paymentobject within the request. This allows the customer to enter their own contact details, initiating the payment and Payment Timeout when ready.
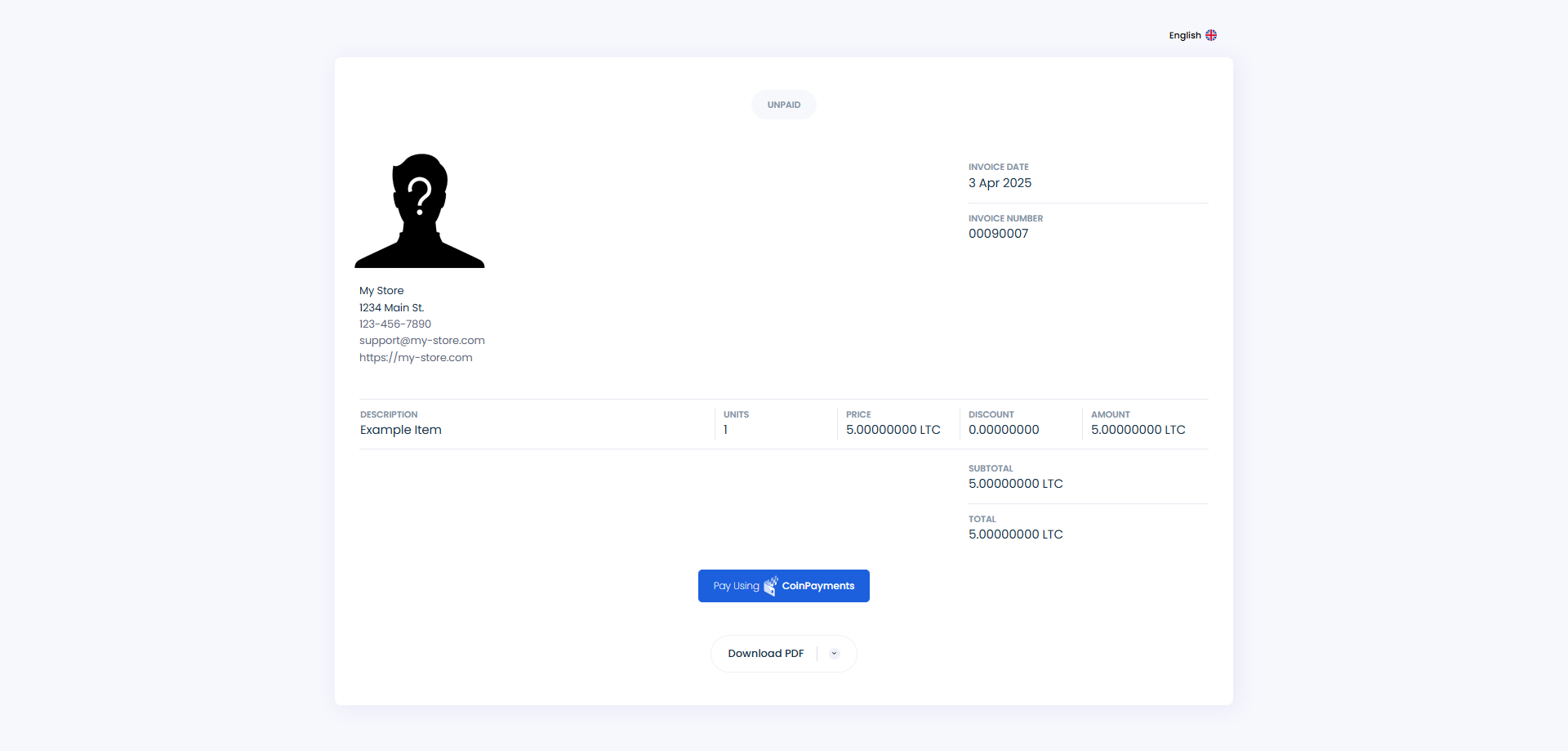
The generated CoinPayments invoice will display all relevant information to the customer:
- Merchant information
- Line item details and breakdown
- Invoice total and cryptocurrency
- Checkout link to complete the payment

By leveraging the CoinPayments API, you can allow buyers to purchase goods on your website under your own branding with cryptocurrency.
To accomplish this, review the following flow:
- Merchant collects customer's email address, desired items, and calculates associated costs.
- Customer clicks a "check out" button within your website, initiating the payment flow.
- Create a payment link by making a request to
POST/merchant/invoices
Make sure to include the
paymentobject, populatingrefundEmailwith the client's email address.This is referenced to handle Overpayments and Underpayments.
- Display the
invoice.checkoutLinkto the client to complete the payment in the allotted Payment Timeout. - Check invoice status via configured webhooks,
GET/merchant/invoices?q=${invoice.id}, orGET/invoice/:id/payment-currenciues/:currencyId/status.
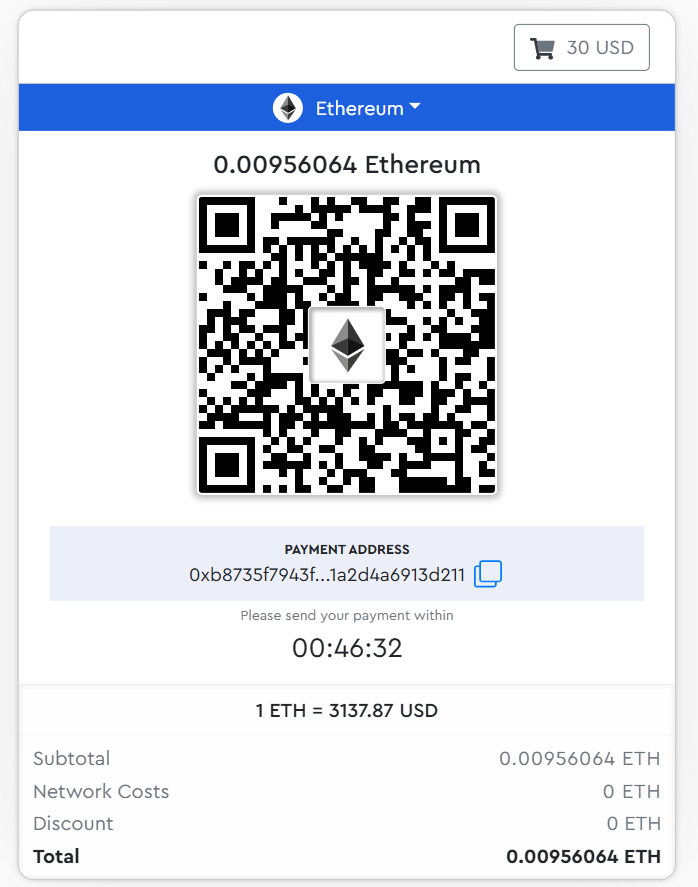
The generated payment page will display all relevant information to the customer:
- Merchant information
- Line item details and breakdown
- Invoice total, cryptocurrency, and conversion rate
- QR Code to complete the payment
- Payment Timeout in which payment must be made

See the code examples on how to change the QR code color and display.
Let us consider a case in which you run an online shop and want to accept cryptocurrency for your goods or services. To make the process quick and seamless for your customers, you can add a "Buy Now" button next to each item. Using the CoinPayments API, you can enable your customers to complete their purchase with just a few clicks. Here’s how the process works:
- Generate "Buy Now" button by sending a request to
POST/merchant/invoices/buy-now-button or alternatively, via the dashboard.- Specify the product/service details, webhook notifications, button styling, and more by referencing the route documentation.
- Set the
typetopermanent.
- Display the generated HTML from the API within your website, rendering the "Pay Using CoinPayments" button.

- Customer wants to purchase merchant product/service immediately, so they click the adjacent "Pay with CoinPayments" button, initiating the payment flow.
- Check invoice status via configured webhooks,
GET/merchant/invoices, orGET/invoice/:id/payment-currenciues/:currencyId/status
Funds that are received by the merchant are deposited into the user's CoinPayments wallet balance by default. Funds within your balance can be withdrawn at any time.
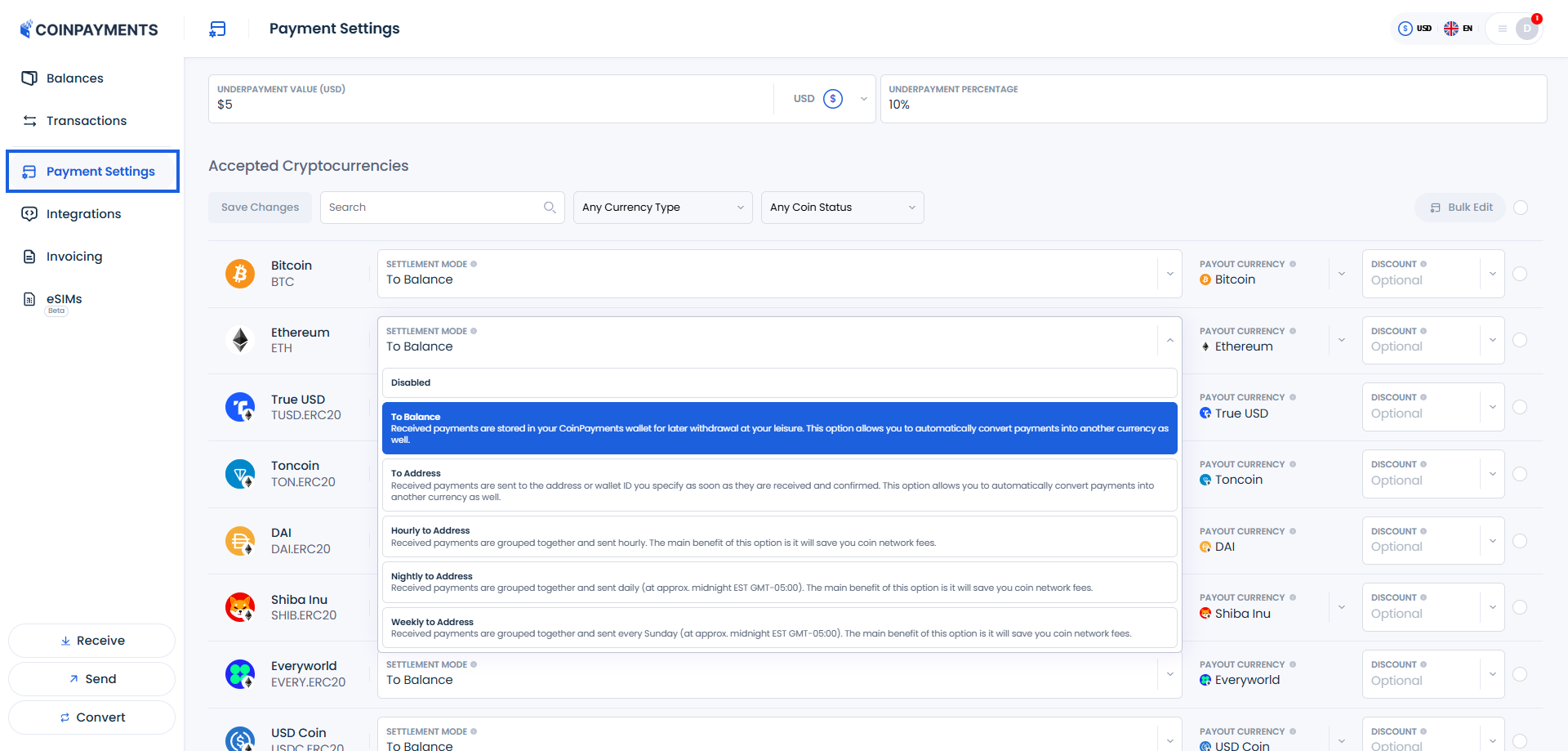
You can configure additional ways to "settle" these payments by adjusting your Payment Settings on the dashboard.
The following settlement modes are available for payments received:
- To Balance - Received payments are stored in your CoinPayments wallet for later withdrawal at your leisure. This option allows you to automatically convert payments into another currency as well.
- To Address - Received payments are sent to the address or wallet ID you specify as soon as they are received and confirmed. This option allows you to automatically convert payments into another currency as well.
- Hourly to Address - Received payments are grouped together and sent hourly. The main benefit of this option is it will save you coin network fees.
- Nightly to Address - Received payments are grouped together and sent daily (at approx. midnight EST GMT-05:00). The main benefit of this option is it will save you coin network fees.
- Weekly to Address - Received payments are grouped together and sent every Sunday (at approx. midnight EST GMT-05:00). The main benefit of this option is it will save you coin network fees.

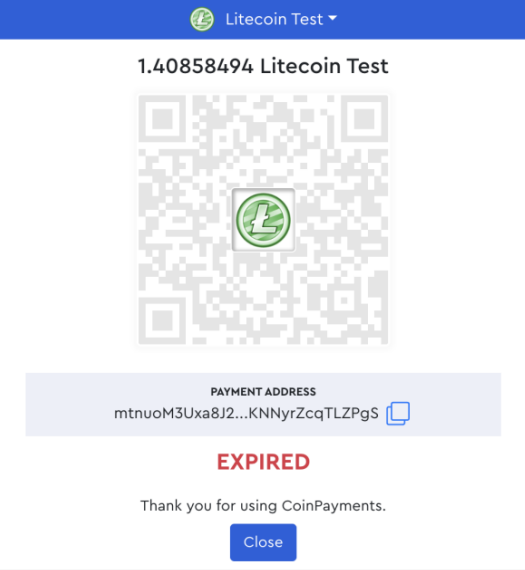
When the checkout/invoice payment flow is initiated, the exchange rate of the selected cryptocurrency will be held for the duration of the Payment Timeout (60 minutes).
Once the Payment Timeout has expired, the checkout screen will become locked and any pending payments will not be marked as completed for the associated transaction, resulting in an automatic refund.

Create Invoice V2
Request to create an invoice, which is a list of goods or services with a statement of the sum due provided by the merchant, that a buyer intends to purchase
Request Body schema: application/json
Create Invoice
Success. Invoice in all available currencies. Note, for Invoice Links flow, only "id" and "link" properties are necessary
Not Authorized
Forbidden
- Payload
- curl
- Node.js
- JavaScript
- PHP
- Python
{- "currency": "string",
- "items": [
- {
- "customId": "string",
- "sku": "string",
- "name": "Iphone 22",
- "description": "string",
- "quantity": {
- "value": 0,
- "type": 1
}, - "originalAmount": "string",
- "amount": "string",
- "tax": "string"
}
], - "amount": {
- "breakdown": {
- "subtotal": "string",
- "shipping": "string",
- "handling": "string",
- "taxTotal": "string",
- "discount": "string"
}, - "total": "string"
}, - "isEmailDelivery": false,
- "emailDelivery": {
- "to": "string",
- "cc": "string",
- "bcc": "string"
}, - "dueDate": "2023-04-26T18:40:41.322Z",
- "invoiceDate": "2022-11-28T13:59:46+00:00",
- "draft": false,
- "clientId": "string",
- "invoiceId": false,
- "buyer": {
- "companyName": "string",
- "name": {
- "firstName": "string",
- "lastName": "string"
}, - "emailAddress": "string",
- "phoneNumber": "string",
- "address": {
- "address1": "string",
- "address2": "string",
- "address3": "string",
- "provinceOrState": "string",
- "city": "string",
- "suburbOrDistrict": "string",
- "countryCode": "string",
- "postalCode": "string"
}
}, - "description": "string",
- "shipping": {
- "method": "string",
- "companyName": "string",
- "name": {
- "firstName": "string",
- "lastName": "string"
}, - "emailAddress": "string",
- "phoneNumber": "string",
- "address": {
- "address1": "string",
- "address2": "string",
- "address3": "string",
- "provinceOrState": "string",
- "city": "string",
- "suburbOrDistrict": "string",
- "countryCode": "string",
- "postalCode": "string"
}
}, - "requireBuyerNameAndEmail": true,
- "buyerDataCollectionMessage": "string",
- "notes": "string",
- "notesToRecipient": "string",
- "termsAndConditions": "string",
- "merchantOptions": {
- "showAddress": false,
- "showPhone": false,
- "showRegistrationNumber": false,
- "showEmail": false,
- "additionalInfo": "string"
}, - "customData": { },
- "poNumber": "string",
- "webhooks": [
], - "payoutOverrides": [
- {
- "fromCurrency": "string",
- "toCurrency": "string",
- "address": "string",
- "frequency": "normal"
}
], - "payment": {
- "paymentCurrency": "string",
- "refundEmail": "string"
}, - "hideShoppingCart": true
}- 200
{- "invoices": [
- {
- "id": "string",
- "link": "string",
- "checkoutLink": "string",
- "payment": {
- "paymentId": "string",
- "expires": "2023-09-02T08:06:26+00:00",
- "paymentCurrencies": [
- {
- "currency": {
- "id": "string",
- "type": [ ],
- "symbol": "string",
- "name": "string",
- "logo": "string",
- "decimalPlaces": 0,
- "rank": 0,
- "status": "string",
- "capabilities": "string",
- "urls": {
- "websites": [ ],
- "explorers": [ ]
}, - "requiredConfirmations": 0,
- "isEnabledForPayment": true
}, - "isDisabled": true,
- "amount": "string",
- "approximateNetworkAmount": "string",
- "remainingAmount": "string"
}
], - "refundEmail": "string"
}, - "hotWallet": {
- "currency": {
- "id": "1",
- "type": "crypto",
- "symbol": "BTC",
- "name": "Bitcoin",
- "logo": {
- "imageUrl": "string",
- "vectorUrl": "string"
}, - "decimalPlaces": 0,
- "rank": 0,
- "status": "active",
- "capabilities": "string",
- "requiredConfirmations": 0,
- "isEnabledForPayment": true
}, - "amount": "string",
- "remainingAmount": { },
- "addresses": {
- "address": "string",
- "biP21": "string"
}, - "expires": "string"
}
}
]
}Get invoices V2
Get list of merchant invoices
query Parameters
Success
Merchant Not Found!
- curl
- Node.js
- JavaScript
- PHP
- Python
- 200
[- {
- "items": [
- {
- "id": "string",
- "invoiceId": "string",
- "invoiceIdSuffix": "string",
- "created": "string",
- "invoiceDate": "string",
- "dueDate": "string",
- "confirmed": "string",
- "completed": "string",
- "cancelled": "string",
- "expires": "string",
- "currency": {
- "id": "string",
- "symbol": "string",
- "name": "string",
- "token": {
- "name": "string",
- "symbol": "string",
- "contractAddress": "string",
- "decimalPlaces": 0
}, - "logo": {
- "imageUrl": "string",
- "vectorUrl": "string"
}, - "decimalPlaces": 0
}, - "merchant": {
- "id": "string",
- "name": "string",
- "uboName": "string",
- "websiteUrl": "string",
- "country": "string",
- "logoUrl": "string",
- "email": "string",
- "address": "string",
- "phone": "string",
- "description": "string",
- "registrationNumber": "string"
}, - "merchantOptions": {
- "showAddress": true,
- "showEmail": true,
- "showPhone": true,
- "showRegistrationNumber": true,
- "additionalInfo": "string"
}, - "buyer": {
- "companyName": "string",
- "name": {
- "firstName": "string",
- "lastName": "string"
}, - "emailAddress": "string",
- "phoneNumber": "string",
- "address": {
- "address1": "string",
- "address2": "string",
- "address3": "string",
- "provinceOrState": "string",
- "city": "string",
- "suburbOrDistrict": "string",
- "countryCode": "string",
- "postalCode": "string"
}, - "hasData": true
}, - "description": "string",
- "items": [
- {
- "customId": "string",
- "sku": "string",
- "name": "Iphone 22",
- "description": "string",
- "quantity": {
- "value": 0,
- "type": 1
}, - "originalAmount": "string",
- "amount": "string",
- "tax": "string"
}
], - "amount": {
- "breakdown": {
- "subtotal": "string",
- "shipping": "string",
- "handling": "string",
- "taxTotal": "string",
- "discount": "string"
}, - "total": "string"
}, - "shipping": {
- "address1": "string",
- "address2": "string",
- "address3": "string",
- "provinceOrState": "string",
- "city": "string",
- "suburbOrDistrict": "string",
- "countryCode": "string",
- "postalCode": "string"
}, - "customData": { },
- "status": "string",
- "requireBuyerNameAndEmail": true,
- "buyerDataCollectionMessage": "string",
- "notes": "string",
- "notesToRecipient": "string",
- "termsAndConditions": "string",
- "emailDelivery": {
- "to": "string",
- "cc": "string",
- "bcc": "string"
}, - "isEmailDelivery": true,
- "metadata": {
- "integration": "string",
- "hostName": "string"
}, - "poNumber": "string",
- "payoutDetails": {
- "paidTransactions": [
- {
- "hash": "string",
- "amount": {
- "displayValue": null,
- "value": null,
- "currencyId": null,
- "valueAsDecimal": null
}, - "conversionId": 0
}
], - "paidDate": "string",
- "completedTxId": "string",
- "externalAddress": "string",
- "destinationCurrencyId": "string",
- "expectedDisplayValue": "string",
- "sourceCurrencyId": "string",
- "destinationWalletId": "string",
- "isConversion": true,
- "conversionProgress": 0,
- "settlementModeErrorCode": 0,
- "destinationAmount": {
- "amount": {
- "displayValue": "string",
- "value": "string",
- "currencyId": "string",
- "valueAsDecimal": "string"
}, - "nativeAmount": {
- "displayValue": "string",
- "value": "string",
- "currencyId": "string",
- "valueAsDecimal": "string"
}
}, - "receivedBlockchainTxId": "string",
- "items": [
- {
- "currency": {
- "id": null,
- "type": [ ],
- "symbol": null,
- "name": null,
- "logo": null,
- "decimalPlaces": null,
- "rank": null,
- "status": null,
- "capabilities": null,
- "urls": { },
- "requiredConfirmations": null,
- "isEnabledForPayment": null
}, - "merchantFees": {
- "transactionFee": null,
- "networkFee": null,
- "conversionFee": null
}, - "payoutAmount": {
- "displayValue": null,
- "value": null,
- "currencyId": null,
- "valueAsDecimal": null
}, - "payoutAmountInInvoiceCurrency": {
- "displayValue": null,
- "value": null,
- "currencyId": null,
- "valueAsDecimal": null
}, - "merchantPayoutAddress": "string",
- "created": "string",
- "sent": "string",
- "expected": "string",
- "confirmed": "string",
- "state": "string"
}
], - "paging": {
- "cursor": {
- "before": "string",
- "after": "string"
}, - "limit": 0,
- "first": "string",
- "next": "string",
- "previous": "string",
- "last": "string"
}
}, - "payments": [
- {
- "paymentCurrencyId": "string",
- "paymentCurrencySymbol": "string",
- "nativeCurrencyId": "string",
- "nativeCurrencySymbol": "string",
- "expectedAmount": "string",
- "nativeExpectedAmount": "string",
- "actualAmount": "string",
- "nativeActualAmount": "string",
- "paymentAddress": "string",
- "errorCode": "string",
- "fees": {
- "paymentSubTotal": "string",
- "merchantMarkupOrDiscount": "string",
- "buyerFee": {
- "coinPaymentsFee": null,
- "networkFee": null,
- "conversionFee": null,
- "total": null
}, - "merchantFee": {
- "coinPaymentsFee": null,
- "networkFee": null,
- "conversionFee": null,
- "total": null
}, - "gross": "string"
}, - "nativeFees": {
- "paymentSubTotal": "string",
- "merchantMarkupOrDiscount": "string",
- "buyerFee": {
- "coinPaymentsFee": null,
- "networkFee": null,
- "conversionFee": null,
- "total": null
}, - "merchantFee": {
- "coinPaymentsFee": null,
- "networkFee": null,
- "conversionFee": null,
- "total": null
}, - "gross": "string"
}, - "payout": {
- "scheduledAt": "string",
- "completedAt": "string",
- "blockchainTx": "string",
- "spendRequestId": "string",
- "address": "string",
- "walletId": "string",
- "sentAt": "string",
- "expectedExecutionDate": "string",
- "receivedBlockchainTx": "string",
- "currencySymbol": "string",
- "currencyId": "string",
- "displayValue": "string",
- "value": "string",
- "valueAsDecimal": 0
}, - "nativePayout": "string",
- "refundEmail": "string",
- "state": "string",
- "isActive": true,
- "pendingAt": "string",
- "confirmedAt": "string",
- "completedAt": "string",
- "confirmations": 0,
- "requiredConfirmations": 0
}
], - "isLifeTimeFinished": true,
- "hideShoppingCart": true
}
]
}
]Create Buy-Now Button V2
Request to create a buy-now button, which allows for quick checkout for goods or services with a statement of the sum due, that is offered by the merchant, and that a buyer intends to purchase. The request creates a button script to be inserted into the merchant's website
Request Body schema: application/json
Create Buy-Now Button
Success.
Not Authorized
Forbidden
- Payload
- curl
- Node.js
- JavaScript
- PHP
- Python
{- "currency": "string",
- "items": [
- {
- "customId": "string",
- "sku": "string",
- "name": "Iphone 22",
- "description": "string",
- "quantity": {
- "value": 0,
- "type": 1
}, - "originalAmount": "string",
- "amount": "string",
- "tax": "string"
}
], - "amount": {
- "breakdown": {
- "subtotal": "string",
- "shipping": "string",
- "handling": "string",
- "taxTotal": "string",
- "discount": "string"
}, - "total": "string"
}, - "hideShoppingCart": true,
- "successUrl": "string",
- "cancelUrl": "string",
- "ipnUrl": "string",
- "notifications": [ ],
- "emailNotifications": true,
- "buttonWidth": "252",
- "buttonStyle": "string",
- "invoiceId": "string",
- "type": "string",
- "payoutOverrides": [
- {
- "fromCurrency": "string",
- "toCurrency": "string",
- "address": "string",
- "frequency": "normal"
}
]
}Get payment address by currency id
Once invoice is created and buyer selects currency for payment, by using this endpoint merchant obtains address for payment that is then displayed to buyer in the checkout window and may be used for money transfer.
Success status code (200) - Address for buyer to make payment with indication of currency, amount, and expiration timer
Unauthorized
Forbidden
- curl
- Node.js
- JavaScript
- PHP
- Python
- 200
{- "currency": {
- "id": "1",
- "type": "crypto",
- "symbol": "BTC",
- "name": "Bitcoin",
- "logo": {
- "imageUrl": "string",
- "vectorUrl": "string"
}, - "decimalPlaces": 0,
- "rank": 0,
- "status": "active",
- "capabilities": "string",
- "requiredConfirmations": 0,
- "isEnabledForPayment": true
}, - "amount": {
- "rate": "string",
- "breakdown": [
- {
- "name": "string",
- "displayValue": "string",
- "value": "string",
- "currencyId": "string",
- "valueAsDecimal": "string"
}
], - "displayValue": "string",
- "value": "string",
- "currencyId": "string",
- "valueAsDecimal": "string"
}, - "addresses": {
- "address": "string",
- "biP21": "string"
}, - "expires": "string",
- "remainingAmount": {
- "currencyId": "string",
- "displayValue": "string",
- "value": "20000",
- "valueAsDecimal": 20000
}
}Get payment status once payment is made
Although it is usually sufficient to rely on webhooks for up-to-date status of your transactions, merchants are also able to verify the webhook information with this endpoint.
Success status code ( 200 ) - Status of the invoice
Unauthorized
Forbidden
- curl
- Node.js
- JavaScript
- PHP
- Python
- 200
{- "created": "string",
- "expires": "string",
- "status": [
- "draft",
- "scheduled",
- "unpaid",
- "pending",
- "paid",
- "completed",
- "cancelled",
- "timedOut",
- "deleted"
], - "payment": {
- "currencyId": 0,
- "confirmations": 0,
- "requiredConfirmations": 0,
- "confirmedAmount": {
- "displayValue": "string",
- "value": "string",
- "currencyId": "string",
- "valueAsDecimal": "string"
}, - "unconfirmedAmount": {
- "displayValue": "string",
- "value": "string",
- "currencyId": "string",
- "valueAsDecimal": "string"
}, - "expectedAmount": {
- "displayValue": "string",
- "value": "string",
- "currencyId": "string",
- "valueAsDecimal": "string"
}
}, - "partialAcceptAvailable": true
}Get invoice by Id V2
Get Invoice by Id
Success status code ( 200 )
Bad request example!
- curl
- Node.js
- JavaScript
- PHP
- Python
- 200
{- "id": "string",
- "invoiceId": "string",
- "invoiceIdSuffix": "string",
- "created": "string",
- "invoiceDate": "string",
- "dueDate": "string",
- "confirmed": "string",
- "completed": "string",
- "cancelled": "string",
- "expires": "string",
- "currency": {
- "id": "string",
- "symbol": "string",
- "name": "string",
- "token": {
- "name": "string",
- "symbol": "string",
- "contractAddress": "string",
- "decimalPlaces": 0
}, - "logo": {
- "imageUrl": "string",
- "vectorUrl": "string"
}, - "decimalPlaces": 0
}, - "merchant": {
- "id": "string",
- "name": "string",
- "uboName": "string",
- "websiteUrl": "string",
- "country": "string",
- "logoUrl": "string",
- "email": "string",
- "address": "string",
- "phone": "string",
- "description": "string",
- "registrationNumber": "string"
}, - "merchantOptions": {
- "showAddress": true,
- "showEmail": true,
- "showPhone": true,
- "showRegistrationNumber": true,
- "additionalInfo": "string"
}, - "buyer": {
- "companyName": "string",
- "name": {
- "firstName": "string",
- "lastName": "string"
}, - "emailAddress": "string",
- "phoneNumber": "string",
- "address": {
- "address1": "string",
- "address2": "string",
- "address3": "string",
- "provinceOrState": "string",
- "city": "string",
- "suburbOrDistrict": "string",
- "countryCode": "string",
- "postalCode": "string"
}, - "hasData": true
}, - "description": "string",
- "items": [
- {
- "customId": "string",
- "sku": "string",
- "name": "Iphone 22",
- "description": "string",
- "quantity": {
- "value": 0,
- "type": 1
}, - "originalAmount": "string",
- "amount": "string",
- "tax": "string"
}
], - "amount": {
- "breakdown": {
- "subtotal": "string",
- "shipping": "string",
- "handling": "string",
- "taxTotal": "string",
- "discount": "string"
}, - "total": "string"
}, - "shipping": {
- "address1": "string",
- "address2": "string",
- "address3": "string",
- "provinceOrState": "string",
- "city": "string",
- "suburbOrDistrict": "string",
- "countryCode": "string",
- "postalCode": "string"
}, - "customData": { },
- "status": "string",
- "requireBuyerNameAndEmail": true,
- "buyerDataCollectionMessage": "string",
- "notes": "string",
- "notesToRecipient": "string",
- "termsAndConditions": "string",
- "emailDelivery": {
- "to": "string",
- "cc": "string",
- "bcc": "string"
}, - "isEmailDelivery": true,
- "metadata": {
- "integration": "string",
- "hostName": "string"
}, - "poNumber": "string",
- "payoutDetails": {
- "paidTransactions": [
- {
- "hash": "string",
- "amount": {
- "displayValue": "string",
- "value": "string",
- "currencyId": "string",
- "valueAsDecimal": "string"
}, - "conversionId": 0
}
], - "paidDate": "string",
- "completedTxId": "string",
- "externalAddress": "string",
- "destinationCurrencyId": "string",
- "expectedDisplayValue": "string",
- "sourceCurrencyId": "string",
- "destinationWalletId": "string",
- "isConversion": true,
- "conversionProgress": 0,
- "settlementModeErrorCode": 0,
- "destinationAmount": {
- "amount": {
- "displayValue": "string",
- "value": "string",
- "currencyId": "string",
- "valueAsDecimal": "string"
}, - "nativeAmount": {
- "displayValue": "string",
- "value": "string",
- "currencyId": "string",
- "valueAsDecimal": "string"
}
}, - "receivedBlockchainTxId": "string",
- "items": [
- {
- "currency": {
- "id": "string",
- "type": [ ],
- "symbol": "string",
- "name": "string",
- "logo": "string",
- "decimalPlaces": 0,
- "rank": 0,
- "status": "string",
- "capabilities": "string",
- "urls": {
- "websites": [ ],
- "explorers": [ ]
}, - "requiredConfirmations": 0,
- "isEnabledForPayment": true
}, - "merchantFees": {
- "transactionFee": {
- "displayValue": "string",
- "value": "string",
- "currencyId": "string",
- "valueAsDecimal": "string"
}, - "networkFee": {
- "displayValue": "string",
- "value": "string",
- "currencyId": "string",
- "valueAsDecimal": "string"
}, - "conversionFee": {
- "displayValue": "string",
- "value": "string",
- "currencyId": "string",
- "valueAsDecimal": "string"
}
}, - "payoutAmount": {
- "displayValue": "string",
- "value": "string",
- "currencyId": "string",
- "valueAsDecimal": "string"
}, - "payoutAmountInInvoiceCurrency": {
- "displayValue": "string",
- "value": "string",
- "currencyId": "string",
- "valueAsDecimal": "string"
}, - "merchantPayoutAddress": "string",
- "created": "string",
- "sent": "string",
- "expected": "string",
- "confirmed": "string",
- "state": "string"
}
], - "paging": {
- "cursor": {
- "before": "string",
- "after": "string"
}, - "limit": 0,
- "first": "string",
- "next": "string",
- "previous": "string",
- "last": "string"
}
}, - "payments": [
- {
- "paymentCurrencyId": "string",
- "paymentCurrencySymbol": "string",
- "nativeCurrencyId": "string",
- "nativeCurrencySymbol": "string",
- "expectedAmount": "string",
- "nativeExpectedAmount": "string",
- "actualAmount": "string",
- "nativeActualAmount": "string",
- "paymentAddress": "string",
- "errorCode": "string",
- "fees": {
- "paymentSubTotal": "string",
- "merchantMarkupOrDiscount": "string",
- "buyerFee": {
- "coinPaymentsFee": "string",
- "networkFee": "string",
- "conversionFee": "string",
- "total": 0
}, - "merchantFee": {
- "coinPaymentsFee": "string",
- "networkFee": "string",
- "conversionFee": "string",
- "total": 0
}, - "gross": "string"
}, - "nativeFees": {
- "paymentSubTotal": "string",
- "merchantMarkupOrDiscount": "string",
- "buyerFee": {
- "coinPaymentsFee": "string",
- "networkFee": "string",
- "conversionFee": "string",
- "total": 0
}, - "merchantFee": {
- "coinPaymentsFee": "string",
- "networkFee": "string",
- "conversionFee": "string",
- "total": 0
}, - "gross": "string"
}, - "payout": {
- "scheduledAt": "string",
- "completedAt": "string",
- "blockchainTx": "string",
- "spendRequestId": "string",
- "address": "string",
- "walletId": "string",
- "sentAt": "string",
- "expectedExecutionDate": "string",
- "receivedBlockchainTx": "string",
- "currencySymbol": "string",
- "currencyId": "string",
- "displayValue": "string",
- "value": "string",
- "valueAsDecimal": 0
}, - "nativePayout": "string",
- "refundEmail": "string",
- "state": "string",
- "isActive": true,
- "pendingAt": "string",
- "confirmedAt": "string",
- "completedAt": "string",
- "confirmations": 0,
- "requiredConfirmations": 0
}
], - "isLifeTimeFinished": true,
- "hideShoppingCart": true
}Get invoices payouts V2
Get payout details for an invoice, including if invoice has been fully paid out, the exact amount the merchant will receive and in what currency, which address payout will be deposited to, and who (Buyer) performed the payment.
Success
Merchant Not Found!
- curl
- Node.js
- JavaScript
- PHP
- Python
- 200
{- "paidTransactions": [
- {
- "hash": "string",
- "amount": {
- "displayValue": "string",
- "value": "string",
- "currencyId": "1"
}, - "conversionId": 0
}
], - "paidDate": "string",
- "completedTxId": "string",
- "externalAddress": "string",
- "destinationCurrencyId": "string",
- "expectedDisplayValue": "string",
- "sourceCurrencyId": "string",
- "destinationAccountId": "string",
- "isConversion": false,
- "conversionProgress": 0,
- "settlementModeErrorCode": 0,
- "destinationAmount": {
- "amount": {
- "displayValue": "string",
- "value": "string",
- "currencyId": "string",
- "valueAsDecimal": "string"
}, - "nativeAmount": {
- "displayValue": "string",
- "value": "string",
- "currencyId": "string",
- "valueAsDecimal": "string"
}
}, - "items": [
- {
- "currency": {
- "id": "nKCMuD6h3Vsgs4mGDqGeV",
- "type": "string",
- "symbol": "BTC",
- "name": "string",
- "logo": {
- "imageUrl": "string",
- "vectorUrl": "string"
}, - "decimalPlaces": 0,
- "rank": 0,
- "capabilities": [
- "multiSigAccounts"
], - "urls": {
- "websites": [
- "string"
], - "explorers": [
- "string"
]
}
}, - "merchantFees": {
- "transactionFees": {
- "displayValue": "string",
- "contractAddress": "mtxASJZHNmGeUPQ3DxLvJeKja6Lh7TcJM9",
- "value": "string",
- "currencyId": "1"
}, - "networkFee": {
- "displayValue": "string",
- "contractAddress": "mtxASJZHNmGeUPQ3DxLvJeKja6Lh7TcJM9",
- "value": "string",
- "currencyId": "1"
}, - "conversionFee": {
- "displayValue": "string",
- "contractAddress": "mtxASJZHNmGeUPQ3DxLvJeKja6Lh7TcJM9",
- "value": "string",
- "currencyId": "1"
}
}, - "payoutAmount": {
- "displayValue": "string",
- "contractAddress": "mtxASJZHNmGeUPQ3DxLvJeKja6Lh7TcJM9",
- "value": "string",
- "currencyId": "1"
}, - "payoutAmountInInvoiceCurrency": {
- "displayValue": "string",
- "contractAddress": "mtxASJZHNmGeUPQ3DxLvJeKja6Lh7TcJM9",
- "value": "string",
- "currencyId": "1"
}, - "merchantFeesInInvoiceCurrency": {
- "displayValue": "string",
- "contractAddress": "mtxASJZHNmGeUPQ3DxLvJeKja6Lh7TcJM9",
- "value": "string",
- "currencyId": "1"
}, - "merchantPayoutAddress": "string",
- "sent": "2022-11-29T19:10:04.228Z",
- "created": "2022-11-29T19:10:04.228Z",
- "expected": "2022-11-29T19:10:04.228Z",
- "confirmed": "2022-11-29T19:10:04.228Z",
- "state": "string"
}
]
}Get invoice history V2
List history events of an invoice by the invoice Id
Success
Merchant Not Found!
- curl
- Node.js
- JavaScript
- PHP
- Python
- 200
{- "items": [
- {
- "timestamp": "2023-05-29T19:58:50.043Z",
- "eventType": "string"
}
], - "paging": {
- "cursor": {
- "before": "string",
- "after": "string"
}, - "limit": 0,
- "first": "string",
- "next": "string",
- "previous": "string",
- "last": "string"
}
}The CoinPayments API facilitates asynchronous event-driven communication via webhook notifications, enabling merchants to implement real-time data synchronization between the CoinPayments platform and their designated merchant API endpoints. This mechanism provides immediate, programmatic updates pertaining to critical state transitions and transactional events within the merchant's CoinPayments environment.
To configure webhook notifications, merchants can provide a public endpoint (full URL) within their API and specify the events for which they would like to receive notifications.
CoinPayments will send webhooks from one of the following IP addresses:
hook1.coinpayments.com - 23.183.244.249
hook2.coinpayments.com - 23.183.244.250
CRITICAL CONSIDERATION: While webhook notifications offer a convenient mechanism for initiating customer balance crediting, inherent network latencies may result in delayed delivery. Consequently, on-chain transaction confirmations may precede the reception of corresponding webhook events. To mitigate the risk of redundant balance crediting, it is imperative to implement idempotent logic within your credit processing system.
Specifically, if a balance credit is performed based on on-chain transaction verification prior to webhook reception, measures must be enforced to prevent duplicate credit application upon subsequent webhook delivery.
Currently, CoinPayments supports webhook notifications for the following transaction types:
- invoices
- withdrawals (sent transactions)
- deposits (received transactions)
See Client Webhooks & Wallet Webhooks for more information.
The CoinPayments API supports subscriptions to the following event types for invoice related notifications:
- invoiceCreated: triggered when a new invoice is created. Invoice state:
unpaid - invoicePending: triggered when the transfer amount is detected on the blockchain and the transaction has received at least one confirmation (sent every time a new confirmation is received until confirmation requirement is met). Invoice state:
pending - invoicePaid: triggered when an invoice has received all required confirmations and funds have been obtained by CoinPayments. Invoice state:
paid - invoiceCompleted: triggered when the invoice is paid and funds are reflected in the merchant's balance. Invoice state:
completed - invoiceCancelled: triggered when an invoice is cancelled by the merchant. Invoice state:
cancelled - invoiceTimedOut: triggered once an invoice has expired. Invoice state:
timedOut - invoicePaymentCreated - The temporary address for payment is created.
- invoicePaymentTimedOut - The temporary address for payment is no longer available.
To review the received webhook payload, see Webhook Payload.
Merchants have the flexibility to set up webhooks either through the user-friendly UI or via API requests.
To set up webhook notifications via the dashboard, visit the section for creating an API integration.
To set up webhook notifications through the API, follow these steps:
1.) Create an API integration
2.) Create a webhook using the createWebhook endpoint
Specify the merchant's
clientIdof the newly created API integration.
3.) Define desired notification types within request body
See client webhooks for more information.
4.) Provide the publicly available API endpoint where notifications should be sent.
Upon successful configuration, the webhook subscription will initiate real-time, event-driven communication to your designated API endpoint. This mechanism ensures notification of subscribed events, facilitating continuous awareness of critical business activities.
Note: Webhooks are tied to integration clients, and merchants can create multiple integrations within their account on the dashboard, providing flexibility and customization options.
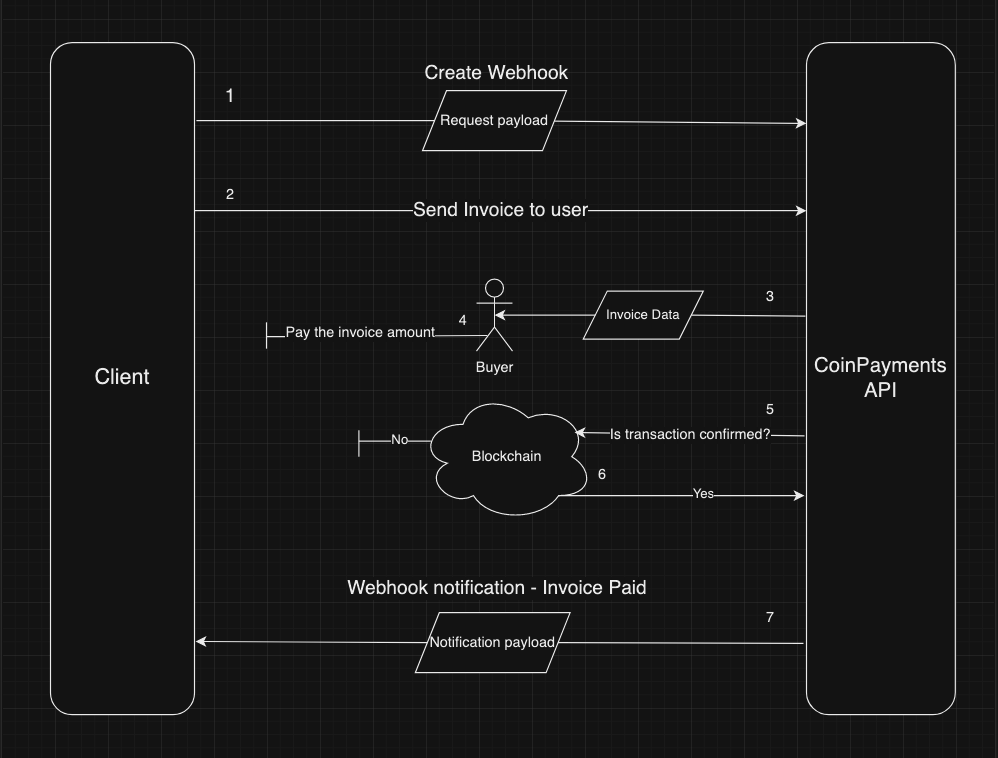
The following depicts the flow of webhook notifications for an invoice:

The CoinPayments API supports subscriptions to the following event types for wallet/address related notifications:
- InternalReceive - receiving funds from within the CoinPayments system;
- UtxoExternalReceive - receiving UTXO funds from an external source;
- AccountBasedExternalReceive - receiving funds from external account-based transfers;
- InternalSpend - sending funds from one CoinPayments user to another;
- ExternalSpend - sending funds to an external address;
- SameUserReceive - receiving funds from one wallet to another for the same CoinPayments user;
- AccountBasedExternalTokenReceive - receiving tokens from external account-based transfers;
- AccountBasedTokenSpend - sending account-based tokens to external address.
To review the received webhook payload, see Webhook Payload.
The endpoint for receiving webhook notifications is specified during wallet/address creation or via an update.
To guarantee the authenticity and origin of the HTTP requests directed to your API webhook endpoint, it is mandatory to validate both the X-CoinPayments-Signature header and the sender's IP address transmitted within each request.
All webhook messages from CoinPayments contain the same headers as used by merchants to sign requests:
'X-CoinPayments-Client': clientId,
'X-CoinPayments-Timestamp': ISODate,
'X-CoinPayments-Signature': signature
The merchant must perform cryptographic signature verification, utilizing the integration private key, to ensure the webhook request originated from the CoinPayments system.
See this section for more information on how API signatures are generated.
Wallet - Webhook Payload V2
All webhooks sent by CPs API contain information on the wallet transaction type and information on the amount deposited. Below is the payload of the webhooks sent from CPs API to your server API.
Success status code ( 200 )
CoinPayments API could not reach your server
- curl
- Node.js
- JavaScript
- PHP
- Python
- 200
{- "walletId": "4ca18e8e-915b-4a69-a17a-0b0b666858a7",
- "address": "myGTmrMtU6vUULkYRCDxJMggF7egsXhcTi",
- "transactionId": "cb44e78f-a97b-44b5-a23d-1e3b025aab47",
- "txHash": "9d9dd1f6f4a62388797e6beeb76c1a3c34d41942303ce6fb49177d3c88a74d11",
- "transactionStatus": "created",
- "spendRequestId": "448c1624-98e7-43c9-85f4-75ed0c97a8bb",
- "transactionType": "ExternalSpend",
- "amount": 0,
- "symbol": "string",
- "coinPaymentsFee": 0,
- "coinPaymentsFeeSymbol": "string",
- "blockchainFee": "string",
- "blockchainFeeSymbol": "string",
- "totalAmount": "string",
- "totalAmountSymbol": "string",
- "nativeAmount": 0,
- "coinPaymentsFeeNativeAmount": "string",
- "blockchainFeeNativeAmount": "string",
- "totalNativeAmount": "string",
- "nativeSymbol": "string",
- "confirmations": 0,
- "requiredConfirmations": 0
}Wallet Address - Update Webhook V2
Allows to update Url used to receiving webhooks for address transactions
path Parameters
Request Body schema: application/jsonrequired
Update address webhook Url
Success
Unauthorized
Forbidden
- Payload
- curl
- Node.js
- JavaScript
- PHP
- Python
{
}Client - Webhook Payload
All webhooks sent by CPS API contain information on the event they signalize about and information on the invoice and payment to which the event refers. Below is the payload of the webhooks sent from CPs API to your server API.
Success status code ( 200 )
CoinPayments API could not reach your server
- curl
- Node.js
- JavaScript
- PHP
- Python
- 200
{- "id": "3fa85f64-5717-4562-b3fc-2c963f66afa6",
- "type": "invoiceCreated",
- "timestamp": "2023-04-07T06:58:19.9798764+00:0",
- "invoice": {
- "invoiceId": "string",
- "id": "string",
- "userId": "string",
- "merchantId": "string",
- "merchantClientId": "string",
- "invoiceNumber": "string",
- "invoiceNumberSuffix": "string",
- "createdAt": "string",
- "invoiceDate": "string",
- "dueDate": "string",
- "description": "string",
- "expiresDate": "string",
- "customData": {
- "additionalProp1": "string",
- "additionalProp2": "string",
- "additionalProp3": "string"
}, - "notes": "string",
- "notesToRecipient": "string",
- "buyerDataCollectionMessage": "string",
- "termsAndConditions": "string",
- "metadata": {
- "integration": "string",
- "hostname": "string"
}, - "poNumber": "string",
- "buyer": {
- "companyName": "string",
- "email": "string",
- "firstName": "string",
- "lastName": "string",
- "phoneNumber": "string",
- "address": {
- "address1": "string",
- "address2": "string",
- "address3": "string",
- "provinceOrState": "string",
- "city": "string",
- "suburbOrDistrict": "string",
- "countryCode": "string",
- "postalCode": "string"
}
}, - "shipping": {
- "method": "string",
- "companyName": "string",
- "name": {
- "firstName": "string",
- "lastName": "string"
}, - "emailAddress": "string",
- "phoneNumber": "string",
- "address": {
- "address1": "string",
- "address2": "string",
- "address3": "string",
- "provinceOrState": "string",
- "city": "string",
- "suburbOrDistrict": "string",
- "countryCode": "string",
- "postalCode": "string"
}
}, - "lineItems": {
- "amount": "string",
- "customId": "string",
- "description": "string",
- "name": "string",
- "originalAmount": "string",
- "quantity": 0,
- "sku": "string",
- "tax": "string",
- "type": "string"
}, - "merchantOptions": {
- "showAddress": false,
- "showPhone": false,
- "showRegistrationNumber": false,
- "showEmail": false,
- "additionalInfo": "string"
}, - "emailDeliveryOptions": {
- "to": "string",
- "cc": "string",
- "bcc": "string"
}, - "amount": {
- "currencyId": 0,
- "subtotal": "string",
- "shippingTotal": "string",
- "handlingTotal": "string",
- "discountTotal": "string",
- "taxTotal": "string",
- "total": "string"
}, - "state": "string",
- "flags": {
- "requireBuyerNameAndEmail": true,
- "sendPaymentCompleteEmailNotification": true,
- "isPos": true
}, - "canceledAt": 0,
- "completedAt": 0,
- "confirmedAt": 0,
- "payments": [
- {
- "id": "string",
- "invoiceId": "string",
- "createdAt": 0,
- "expiresAt": 0,
- "cancelledAt": 0,
- "detectedAt": 0,
- "pendingAt": 0,
- "confirmedAt": 0,
- "completedAt": 0,
- "scheduledAt": 0,
- "state": "string",
- "refundedAt": 0,
- "refundEmail": "string",
- "isGuest": true,
- "hotWallet": {
- "nativeCurrency": {
- "id": 0,
- "smartContract": "string"
}, - "paymentSubTotalInNativeCurrency": 0,
- "merchantMarkupOrDiscountInNativeCurrency": 0,
- "buyerFeeInNativeCurrency": {
- "coinPaymentsFee": 0,
- "networkFee": 0,
- "conversionFee": 0
}, - "merchantFeeInNativeCurrency": {
- "coinPaymentsFee": 0,
- "networkFee": 0,
- "conversionFee": 0
}, - "confirmedAmountInNativeCurrency": 0,
- "unconfirmedAmountInNativeCurrency": 0,
- "id": "string",
- "paymentId": "string",
- "currency": {
- "id": 0,
- "smartContract": { }
}, - "merchantPayoutCurrency": {
- "id": 0,
- "smartContract": { }
}, - "currencyRateFromInvoiceCurrency": 0,
- "paymentReceiveAddress": "string",
- "merchantPayoutAddress": "string",
- "merchantPayoutWalletId": "string",
- "paymentSubTotal": "string",
- "merchantMarkupOrDiscount": 0,
- "isConversion": true,
- "buyerFee": {
- "coin_payments_fee": 0,
- "network_fee": 0,
- "conversion_fee": 0
}, - "merchantFee": {
- "coin_payments_fee": 0,
- "network_fee": 0,
- "conversion_fee": 0
}, - "payoutFrequency": "string",
- "createdAt": 0,
- "error": {
- "code": "string",
- "message": [
- "Unknown = 0",
- "NegativeRate = 1",
- "PayoutAddressIsNull = 2",
- "PaymentSubTotalIsLessThanMerchantTotalFee = 4",
- "TotalBuyerWillPayIsNegativeOrZero = 8",
- "TotalBuyerWillPayIsLessThanBuyerNetworkFee = 16",
- "TotalMerchantFeeRatioIsMoreThanMaximumRatioSetting = 32",
- "PayoutAmountIsLessThanDust = 64",
- "CurrencyIsNotActive = 128",
- "AmountIsBelowOfConversionLimit = 256",
- "AmountIsAboveOfConversionLimit = 512",
- "UserLimitIsReached = 1024",
- "NotEnoughToActivateRippleAddress = 2048",
- "ConversionPairDoesNotExist = 4096",
- "AddressIsNotValid = 8_192",
- "DoesNotHaveCompletedKyc = 16_384",
- "UnstoppableDomainNotFound = 32_768",
- "UnstoppableDomainNotFoundForCurrency = 65_536",
- "UserWalletIsLocked = 131_072"
]
}, - "confirmations": 0,
- "confirmedAmount": 0,
- "requiredConfirmations": 0,
- "unconfirmedAmount": 0,
- "assignment": {
- "assignedFrom": "string",
- "assignedUntil": "string",
- "completedDate": "string"
}, - "pooledWalletId": "string",
- "expiresAt": 0
}, - "payout": {
- "destinationAmountInNativeCurrency": 0,
- "payoutAmountToMerchantInNativeCurrency": 0,
- "buyerBlockchainFeeAfterGroupingInNativeCurrency": 0,
- "merchantBlockchainFeeAfterGroupingInNativeCurrency": 0,
- "id": "string",
- "invoicePaymentId": "string",
- "invoicePaymentHotWalletId": "string",
- "created": "string",
- "sent": "string",
- "confirmed": "string",
- "failed": "string",
- "merchantPayoutWalletId": "string",
- "merchantPayoutWalletCurrencyId": 0,
- "merchantPayoutWalletSmartContract": { },
- "merchantPayoutAddress": "string",
- "payoutAmountToMerchant": 0,
- "blockchainTransactionId": "string",
- "state": "string",
- "batchId": "string",
- "destinationAmount": 0,
- "transactionId": 0,
- "buyerBlockchainFeeAfterGrouping": 0,
- "merchantBlockchainFeeAfterGrouping": 0
}, - "refund": {
- "payoutAmountInNativeCurrency": 0,
- "payoutNetworkFeesInNativeCurrency": 0,
- "estimatedNetworkFeesInNativeCurrency": 0
}, - "isActive": true
}
], - "payoutConfig": {
- "currencyId": "string",
- "address": "string",
- "walletId": "string"
}, - "partialAcceptAvailable": true
}
}Client - Get Webhooks
Get list of merchant webhook notifications
Success - List of merchant webhook notifications
Merchant Not Found!
- curl
- Node.js
- JavaScript
- PHP
- Python
- 200
{- "items": [
- {
- "id": "wLKBuD6h3Vama4mGDqHeF",
- "notifications": [
- "invoiceCreated"
]
}
], - "paging": {
- "cursor": {
- "before": "string",
- "after": "string"
}, - "limit": 0,
- "first": "string",
- "next": "string",
- "previous": "string",
- "last": "string"
}
}Client - Create Webhook
Creates new client webhook
Request Body schema: application/json
| notificationsUrl required | string (webhook-url) Public endpoint (full URL) where webhook notifications should be sent |
| notifications required | Array of strings (webhook-notification-array) Webhook Notifications - specify the events you would like to be notified about. See more |
Success
Merchant Not Found!
- Payload
- curl
- Node.js
- JavaScript
- PHP
- Python
{- "notifications": [
- "invoiceCreated"
]
}- 200
{- "id": "0a54b29f-51cb-44a8-9bed-111c5cb1b335"
}Client - Update Webhook
Update list of webhook notifications and/or webhook integration URL
path Parameters
Request Body schema: application/json
| notificationsUrl required | string (webhook-url) Public endpoint (full URL) where webhook notifications should be sent |
| notifications required | Array of strings (webhook-notification-array) Webhook Notifications - specify the events you would like to be notified about. See more |
Success
Webhook not found
- Payload
- curl
- Node.js
- JavaScript
- PHP
- Python
{- "notifications": [
- "invoiceCreated"
]
}